Grid-First-Design: So erstellen Sie vertikalen Rhythmus und Harmonie
Was fällt Ihnen als Erstes ein, wenn Sie ein Raster hören? Für die meisten Designer handelt es sich häufig um ein horizontales Konzept mit Spalten auf der Leinwand. Dies gilt insbesondere für Web- und Digitaldesign-Projekte.
Aber was ist mit vertikalen Gittern? Ebenso wichtig ist es, einen Fluss auf und ab der Seite zu erzeugen. Und es gibt eine Reihe von Möglichkeiten, dies mit Netzsystemen zu tun.
Entdecken Sie Envato-Elemente
Warum ein vertikales Gitter verwenden?

Wenn Sie in Ihren Designprojekten noch nicht an vertikale Gitter denken, fragen Sie sich möglicherweise, warum dies wichtig ist. Ein vertikales Raster sorgt für vertikalen Rhythmus und Harmonie auf der Seite.
Das Raster hilft beim Festlegen und Festlegen von Regeln für das Design, ob gedruckt oder digital. Diese Struktur erleichtert Ihnen das Zeichnen des Designs und bietet Richtlinien für den Abstand, die Platzierung von Elementen und die Größe von Text und anderen Objekten auf der Leinwand. Ein vertikales Raster erzeugt auch ein rhythmisches Muster und einen Fluss für eine Website, während Benutzer scrollen. (Dies kann besonders bei kleineren Geräten wichtig sein.)
Der Gesamteffekt ist ein Design, das, wenn Sie es im Drahtgitterstil skizzieren, einen fließenden Look hat. Die Elemente sind gut verteilt, Übergänge sind leicht zu sehen und zu verstehen und jeder einzelne Teil des Designs fühlt sich zweckmäßig und Teil des Plans an.
Schauen Sie sich einfach das Drahtgitter oben an. Sie können Linien über die Skizze zeichnen, sodass jedes Element auf derselben Ebene ausgerichtet ist. Dieser visuelle Fluss ist genau das, was Sie erreichen möchten.
Gitter für Text

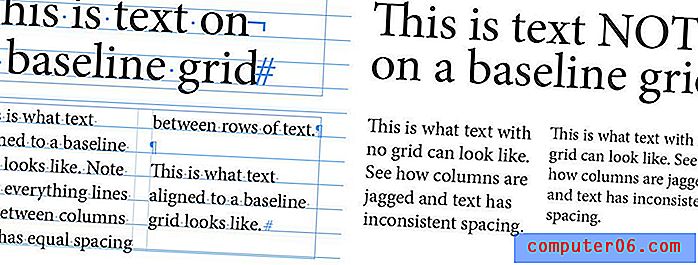
Ein vertikales Raster ist besonders wichtig, wenn es um Text geht. Es kann auf verschiedene Arten verwendet werden, um einen Kopierfluss zu erstellen. Alles hängt von Ihrem Grundlinienraster ab.
Das Grundlinienraster ist ein imaginärer Satz gleichmäßig verteilter horizontaler Linien - denken Sie an das Regelpapier, das Sie in der Grundschule verwendet haben -, an dem der Text ausgerichtet ist. Der untere Rand (Grundlinie) der Buchstaben ruht auf diesen Zeilen, so dass zwischen den Textzeilen der gleiche Abstand besteht und die Textspalten auch miteinander ausgerichtet sind.
Hier sind einige Anwendungen:
- Erstellen Sie zwei Spalten und behalten Sie Ihren Typ auf der Grundlinie.
- Verwenden Sie Mathematik, um alle Typen unabhängig von ihrer Größe an der Grundlinienskala auszurichten.
Aber wie machst du das? Es beginnt mit einer kleinen „Typografie-Mathematik“. (Das Konzept ist für Print- oder digitale Projekte ziemlich gleich.)
- Wählen Sie die Schriftart und Größe für den Textkörper.
- Stellen Sie die Gitterlinien oder den Abstand zwischen den Textzeilen ein.
- Verwenden Sie das gleiche Verhältnis für andere Abstände im Design.
- Sie können auch für Elemente ein Vielfaches des Grundlinienrasters verwenden. Wenn Ihr Textkörper also 16 Punkte umfasst, kann der größere Text die doppelte Größe der Zeilenhöhe haben.
Diese Grundrastermathematik macht noch etwas anderes. Es hilft Ihnen beim Erstellen einer Typografie-Hierarchie, da jede neue Textebene proportional zu anderen Textebenen gestapelt wird.
Gitter für Bildschirme oder Panels

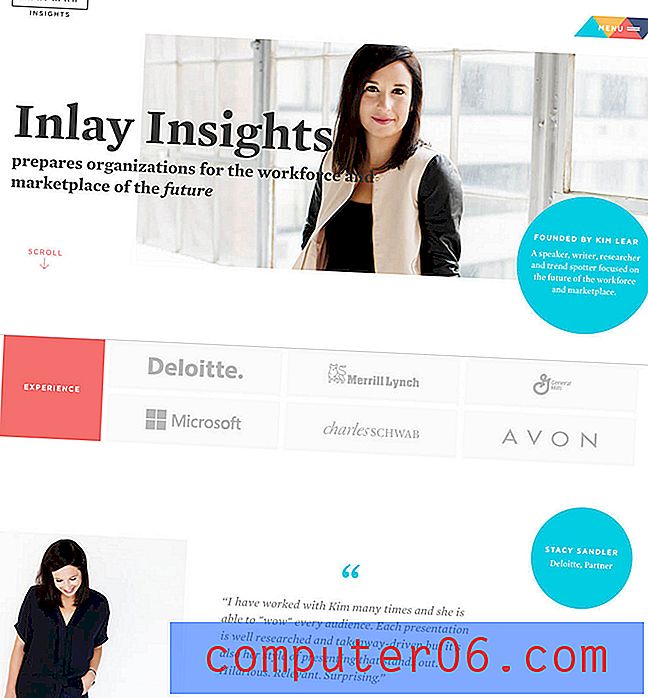
Vertikale Gitter sind eines der wichtigsten Werkzeuge bei der seitenweisen Gestaltung, z. B. Websites mit Parallaxen-Bildlauffunktionen. Jede Seite muss die gleiche Größe und das gleiche Gefühl haben, damit sich jede neue Seite wie ein kontinuierlicher Teil derselben Geschichte und Ästhetik anfühlt.
Die meisten Designer tun dies mit Farbe oder einem Hauch von Animation, damit die Bildschirme bei jeder Schriftrolle „einrasten“. Wenn Elemente in perfekter vertikaler Ausrichtung ausgerichtet sind, kann jeder Bildschirm auf einmal angezeigt werden und ist nicht halb eingeschaltet, sondern halb vom Bildschirm entfernt. Dieses vertikale Raster schafft die richtige Harmonie und trägt zur richtigen Lesbarkeit und zu einer wünschenswerteren Benutzererfahrung bei.
Der Rahmen für diesen Entwurfsstil hängt von einem guten vertikalen Fluss ab. Elemente müssen auf ähnliche Weise positioniert werden wie der Benutzer. Der Typ sollte in ein ähnliches Spaltenformat fallen und die Größe und der Abstand von Beschriftungen und Elementen sollten von Bildschirm zu Bildschirm konsistent sein.
Diese kleinen Hinweise sind der Thread, der den Benutzer fokussiert und visuelles Verständnis und Fluss von einem Informationsblock zum nächsten schafft.
Gitter für Karten

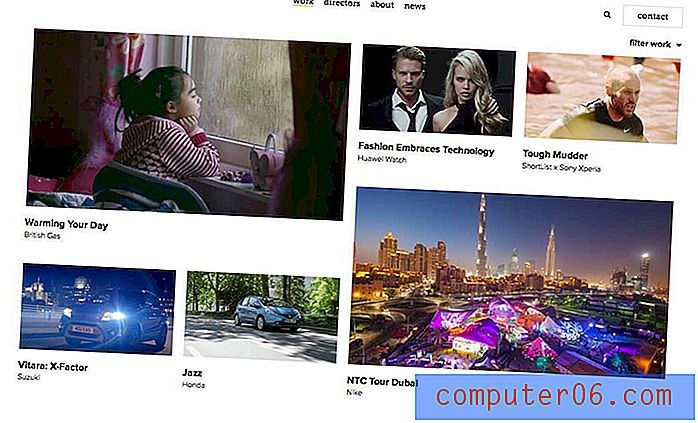
Das Design im Kartenstil ist eines der beliebtesten und trendigsten Elemente des Jahres und funktioniert dank eines vertikalen Rasters. Mit dem vertikalen Raster können Sie eine Karte erstellen, die sich deutlich anfühlt, einen angemessenen Abstand aufweist und bequem Platz für mehrere Elemente in einem einzigen Container bietet.
Denken Sie an alle Stellen, an denen Sie ein vertikales Raster mit einer Karte verwenden können:
- Abstand zwischen Karten in einem Design. (Eine Karte pro Bildschirm auf Mobilgeräten).
- Interner Randabstand für die Karte zwischen Elementen wie Bildern, Text oder Schaltflächen.
- Größe für jedes Element.
- Texthierarchie und Größe.
Grids für E-Commerce

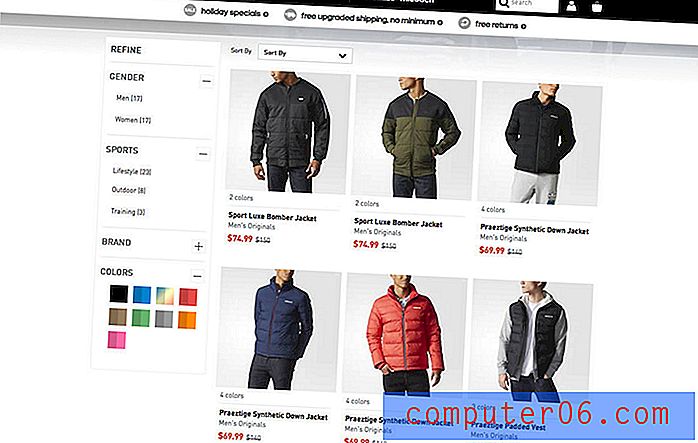
Vertikale (und horizontale) Raster sind aufgrund des unterschiedlichen Organisationsflusses eine beliebte Option für E-Commerce-Websites. Artikel können nebeneinander platziert werden, sodass Benutzer vor dem Kauf vergleichen und Entscheidungen treffen können.
Wenn Sie genau hinschauen, werden Sie wahrscheinlich feststellen, dass der Rest des Website-Frameworks ebenfalls demselben vertikalen Rhythmus folgt. Die subtile Verwendung des Rasters ist komfortabel und sorgt dafür, dass sich die Käufer wohl fühlen, dank der guten Organisation dem Design vertrauen und hoffentlich einen Kauf tätigen.
Raster für die Gesamtorganisation

Nur weil Sie ein Raster verwenden, muss Ihr Design kein Mauerwerk oder gitterbasiertes Aussehen haben. Verwenden Sie das Raster in mehreren und Hälften, um interessante Kombinationen von Elementen zu erstellen, die in Harmonie fallen.
Und zögern Sie nicht, ab und zu das Raster zu durchbrechen. Manchmal geraten Sie in eine Situation, in der das Raster-Vielfache einfach nicht richtig aussieht, insbesondere wenn es darum geht, fehlende Auf- oder Abwärtsbewegungen einzugeben. Dann ist es in Ordnung, ein wenig zu fummeln. Denken Sie daran, auch wenn Sie ein Gitter verwenden und es lustig aussieht, wird es die Harmonie und den Fluss stören. Nehmen Sie diese visuellen Korrekturen und Anpassungen nach Bedarf vor.
Fazit
Warum ist vertikaler Rhythmus und ein Gitter so wichtig? Wenn es um Text geht, verhindert dies, dass ein Benutzer beim Lesen ermüdet. Für andere Elemente schafft es ein ausgeprägtes Gefühl von Harmonie und Fluss.
Menschen mögen Organisation von Natur aus und möchten, dass Designs auf einen Blick leicht verständlich sind. Ein gutes Rastersystem kann Ihnen dabei helfen, dies problemlos zu erreichen. Sobald das Raster erstellt ist, sind Elementplatzierungen, -größen und -formen leichter vorstellbar, da Sie sie an den bereits skizzierten Rahmen anpassen können.
Bildquelle: baldiri.