13 beste Möglichkeiten, CSS Grid zu lernen
CSS Grid ist eine zunehmend beliebte Methode zum Erstellen komplexer reaktionsschneller Webdesign-Layouts, die in allen Browsern konsistenter gerendert werden. Jetzt ist es an der Zeit, sich mit CSS Grid vertraut zu machen. Wir haben 13 der besten Möglichkeiten zusammengestellt, um heute mit dem Lernen zu beginnen.
Anstelle von Methoden der alten Schule wie Tabellen oder dem Box-Modell können Sie mit CSS Grid asymmetrischere Layouts und standardisierten Code erstellen, der browserübergreifend kompatibel ist. Die meisten großen Website-Browser unterstützen CSS Grid bereits und es handelt sich um eine W3C-Kandidatenempfehlung, die es als Standardpraxis formalisieren würde. Es wird allgemein angenommen, dass CSS Grid die Zukunft von Website-Layouts sein wird.
1. MDN: CSS-Rasterlayout

Mozilla verfügt in den MDN Web Docs-Handbüchern über umfangreiche Ressourcen, die eine einfache Erklärung der Funktionsweise und Codebeispiele für den Einstieg enthalten.
Folgendes sagt MDN zum CSS-Raster:
Das CSS-Rasterlayout zeichnet sich dadurch aus, dass eine Seite in Hauptbereiche unterteilt oder die Beziehung in Bezug auf Größe, Position und Ebene zwischen Teilen eines Steuerelements definiert wird, die aus HTML-Grundelementen erstellt wurden.
Wie bei Tabellen ermöglicht ein Rasterlayout einem Autor, Elemente in Spalten und Zeilen auszurichten. Mit CSS-Grid sind jedoch viel mehr Layouts möglich oder einfacher als mit Tabellen. Beispielsweise könnten sich die untergeordneten Elemente eines Rastercontainers so positionieren, dass sie sich tatsächlich überlappen und überlagern, ähnlich wie bei CSS-positionierten Elementen.
Die Dokumentation enthält Code und Beispiele sowie Elemente, die Sie in CodePen oder JSFiddle öffnen und selbst spielen können. Dies könnte der beste Ausgangspunkt sein, um über das CSS-Raster nachzudenken.
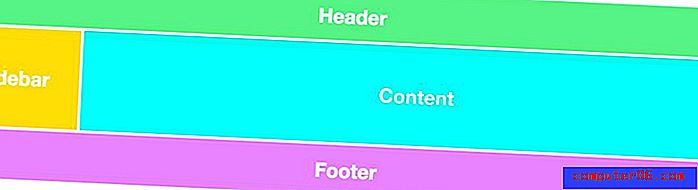
2. Lernen Sie CSS Grid

Learn CSS Grid ist eine Anleitung zum Erlernen der Technik von Jonathan Suh, basierend auf der Methode, mit der er sie gelernt hat. Die Anleitung ist gut organisiert und beginnt mit einem Inhaltsverzeichnis, mit dem Sie von Abschnitt zu Abschnitt springen können.
Diese Anleitung ist leicht zu befolgen - einige Programmierkenntnisse erforderlich - und eine großartige Ressource für CSS-Grid-Anfänger. Jedes Element enthält ein visuelles Beispiel, das möglicherweise das Schlüsselelement für die Zusammenführung aller Informationen darstellt.
3. Tuts + Leitfaden für CSS-Grids

Tuts + hat eine vollständige Anleitung erstellt, die Ihnen beim Erlernen von CSS Grid hilft, unabhängig davon, ob Sie gerade erst mit den Grundlagen beginnen oder fortgeschritteneres CSS kennenlernen möchten. Es wird durch eine Reihe klarer und gründlicher Tutorials mit praktischen Beispielen durchgeführt.
4. Codeacademy: Einführung in Grids
Die Codeacademy ist seit langem einer der besten Orte, um Codierungsfähigkeiten in einem praktischen Format zu erlernen. Sie müssen zwar ein Konto erstellen, um auf die Tutorials zugreifen zu können, es ist jedoch eine hervorragende Möglichkeit, mithilfe eines auf Stundenplänen basierenden Formats zu lernen.
Hier ist die Beschreibung des Kurses Einführung in Grids:
In dieser Lektion stellen wir ein neues, leistungsstarkes Tool namens CSS Grid vor. Das Raster kann zum Layout ganzer Webseiten verwendet werden. Während Flexbox hauptsächlich zum Positionieren von Elementen in einem eindimensionalen Layout nützlich ist, eignet sich das CSS-Raster am besten für zweidimensionale Layouts und bietet viele Werkzeuge zum Ausrichten und Verschieben von Elementen über beide Zeilen und Säulen.
Der Codeacademy-Kurs kann nacheinander absolviert werden - beginnen Sie ganz am Anfang, wenn Sie mit dem Backend-Webdesign noch nicht vertraut sind - oder alleine. Es ist kostenlos, ein Konto zu erstellen und an vielen Kursen teilzunehmen.
5. FreeCodeCamp: Lernen Sie CSS Grid in 5 Minuten

Erfahren Sie, worum es beim CSS-Raster geht, und haben Sie nur ein paar Minuten Zeit, um sich wirklich darauf einzulassen? Dieses Schnellstart-Tutorial von FreeCodeCamp hilft Ihnen, sich in nur fünf Minuten damit vertraut zu machen. (Zugegeben, Sie müssen bereits einige Grundlagen kennen.)
Hier ist der Imbiss: „Die beiden Hauptbestandteile eines CSS-Grids sind der Wrapper (Eltern) und die Elemente (Kinder). Der Wrapper ist das eigentliche Raster und die Elemente sind der Inhalt innerhalb des Rasters. “
Der 5-Minuten-Leitfaden enthält auch relevante Markups.
6. Der CSS-Layout-Workshop
Der CSS-Layout-Workshop besteht aus bezahlten Kursen von Rachel Andrew, einer der führenden Anbieter von CSS-Grid-Arbeiten. Die Kurse sind ein Online-Selbststudienprogramm, das ideal ist, wenn Sie mehr Struktur zum Lernen von etwas Neuem wünschen.
Um zu sehen, ob dieser Kurs für Sie geeignet ist, ist der erste Teil kostenlos. Es konzentriert sich auf CSS-Grundlagen und erklärt alle Grundlagen, die Sie benötigen, um tiefer in das Material einzusteigen. Das Gute am gesamten Kursangebot ist, dass keine zusätzlichen Kosten anfallen. Sie benötigen lediglich einen Webbrowser und einen Texteditor, um loszulegen.
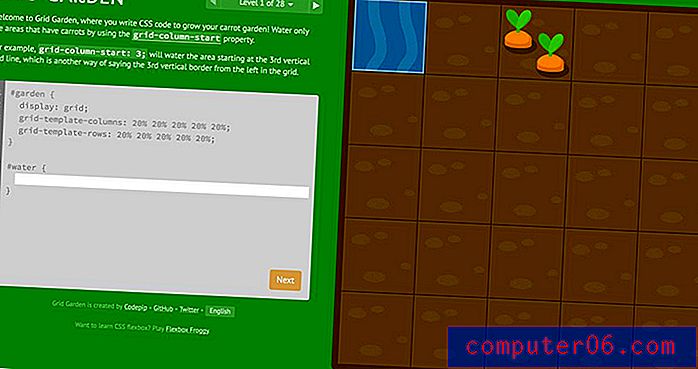
7. Spiel: Grid Garden

Grid Garden ist ein Spiel, das CSS verwendet, um einen erfolgreichen Karottengarten anzubauen. Es ist eine gute Einführung in die Funktionsweise von CSS-Eigenschaften, um Sie in die richtige Denkweise zu bringen, um über CSS-Raster nachzudenken.
Und es macht viel Spaß. Sehen Sie, ob Sie es durch alle 28 Ebenen schaffen.
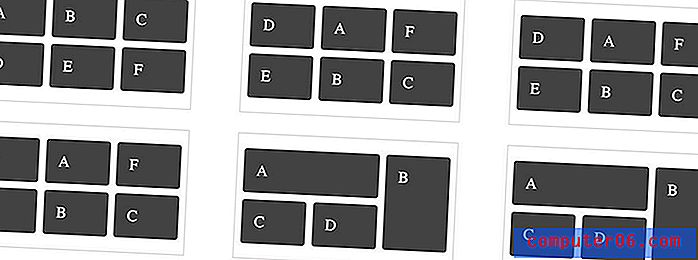
8. Gitter durch Beispiel

Grid by Example zeigt, wie unterschiedliche CSS-Grid-Konfigurationen in unterstützenden Browsern aussehen. Jede Rasterkonfiguration enthält ein visuelles Beispiel mit Links zu Seiten mit weiteren Informationen zur Technik und zum Code.
Es gibt auch einen lustigen Bonus bei Dummy-Seitenlayouts, sodass Sie sehen können, wie verschiedene CSS-Rasterbeispiele mit echtem Inhalt aussehen.
9. Video: Lernen Sie das CSS-Raster

Wenn Sie mehr lernen möchten, indem Sie jemanden etwas tun sehen, sehen Sie sich das Video Learn the CSS Grid an. (Es hat auch Begleittext.)
Das 18-minütige Video ist ein schnelleres Einstiegs-Tutorial, von dem der Hersteller hofft, dass es „Ihre Bereitschaft fördert, das volle Potenzial des CSS-Rasters auszuschöpfen“.
Das Video führt Sie durch das Einrichten eines Projekts, das Definieren des HTML-Codes, das Definieren einiger Grundregeln, das Definieren von Rastern, das Verschachteln des CSS-Rasters und der Vorlagenbereiche sowie einige reaktionsschnelle Tricks. Das Video und der Text enthalten Screenshots aller Markups.
10. CSS-Tricks: Eine vollständige Anleitung zum Raster

CSS-Tricks sind seit langem eine der Anlaufstellen, um mehr über das Codieren zu erfahren. Der vollständige Leitfaden zum Raster ist keine Ausnahme. Der Leitfaden, der im November 2017 veröffentlicht wurde, ist eine aktuelle Einführung in das 2D-System.
Dieser Leitfaden ist fantastisch und in verdauliche Abschnitte unterteilt.
Der beste Teil könnte jedoch die Galerie des CSS-Rasters in Aktion sein. Verbringen Sie einige Zeit in der Galerie, um sich inspirieren zu lassen.
11. CSS Grid Frag mich was
Haben Sie Fragen zum CSS-Raster? Fragen Sie einen Experten.
Dieser Git enthält einfache Fragen und Antworten von Rachel Andrew. Während sie nur reduzierte Fragen beantwortet, ist es immer noch ziemlich hilfreich. Befolgen Sie einfach die Grundregeln.
12. Video: Weiterentwicklung unserer Layouts

Jen Simmons teilt ihren Vortrag von der Enhance Conference 2016 für Benutzer. Das 30-minütige Video zeigt Beispiele für CSS-Raster in Aktion und geht auf das Schreiben von Code in Zeiten von Übergangstechniken ein.
Sehen Sie sich das Video an und gehen Sie dann auch durch das Dia-Deck. Das Paar ist ziemlich nützlich, um über das CSS-Raster im weiteren Sinne nachzudenken.
13. CSS Grid Playground

Sind Sie bereit, all diese CSS-Grid-Ideen und -Fähigkeiten zu testen? Der CSS-Grid-Spielplatz enthält Positionen für Grid-Container und Grid-Elemente, sodass Sie mit dem Codieren beginnen und in Echtzeit sehen können, was passiert.
Dies ist eine gute Möglichkeit, sich mit den Grundlagen vertraut zu machen und Änderungen zu sehen, während Sie sie vornehmen. (Es fühlt sich fast wie ein Spiel an.)
Fazit
Hören Sie auf zu zögern, wenn Sie nicht den Sprung gewagt haben, sich zumindest mit dem CSS-Raster vertraut zu machen. Machen Sie es sich zum Ziel, sich mit Best Practices vertraut zu machen, damit Sie besser verstehen, wie es funktioniert und wie es verwendet wird.
Hier ist ein Gruß an alle Leute da draußen, die großartige Ressourcen über das CSS-Raster bereitstellen. Sie müssen zugeben, dass die Community für Webdesign und -entwicklung beim Wissensaustausch ziemlich erstaunlich ist. Wenn Sie eine dieser Lektionen oder Tutorials verwenden und davon profitieren, teilen Sie die Liebe mit dem Autor und lassen Sie ihn wissen, dass er Ihnen geholfen hat.