30 wunderschöne und vielseitige CSS-Menüs
Manchmal kann das Navigationsmenü einer der schwierigsten Teile des Designprozesses sein. Dieser einzelne Bereich kann den Ton für die Benutzerfreundlichkeit der gesamten Site angeben.
Heute sehen wir uns 30 inspirierende Beispiele für gutes Menüdesign an. Obwohl es sich bei vielen um reines CSS handelt, fügen andere einige Bilder und / oder JavaScript hinzu, um die Ästhetik und Funktionalität zu verbessern.
Tiefer tauchen
Es ist immer hilfreicher, ein Gefühl für den Entwicklungsprozess zu bekommen, als nur ein Bild zu sehen. In diesem Abschnitt werden wir daher kurz auf die Ästhetik jedes Menüs und die Art und Weise eingehen, wie der Entwickler den Effekt erzielt hat. Auf diese Weise können Sie sich inspirieren lassen, wie Sie mithilfe neuer Methoden Ihre eigenen einzigartigen Menüs erstellen.
Seidenflut
Dies ist eines der minimalsten Menüs auf der Liste. Es ist im Grunde nur einfacher Text mit einem erweiterten Blue-Box-Rollover, aber es ist wirklich einfach zu implementieren und führt zu einem schönen Effekt.

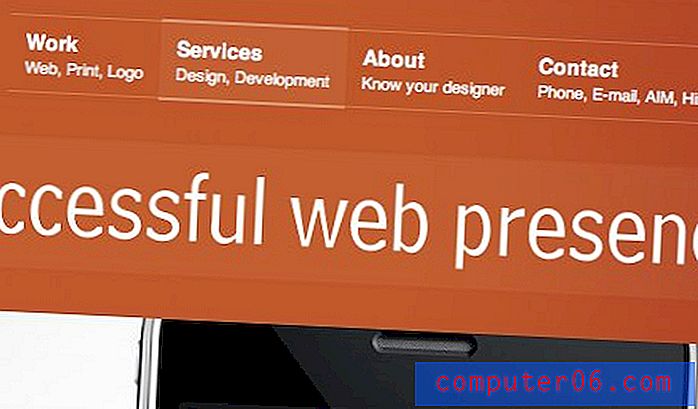
Glenn Sorrentino
In diesem Beispiel werden oben und unten im Menü CSS-Rahmen verwendet, deren Dicke zunimmt, wenn Sie mit der Maus darüber fahren.

Strutta
Wenn Sie einen strukturierten Hintergrund haben, sollten Sie Transparenz in Ihrem Menü verwenden, um die Ästhetik zu verbessern. Dies könnte leicht mit RGBa in CSS3 geschehen.

Elbow Park
Ein weiteres Beispiel für Transparenz im Navigationsbereich. Dieser verwendet einen ähnlichen Effekt wie das erste Beispiel, wobei sich das Auswahlfeld bis zum oberen Rand der Seite erstreckt. Dies erhöht die Sichtbarkeit und sorgt für ein nahtloseres Design.

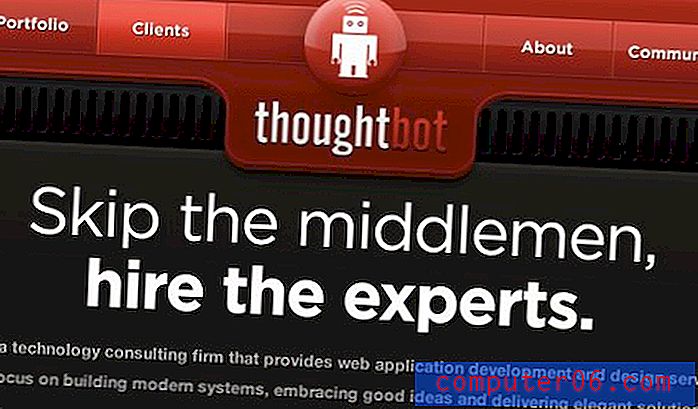
Thoughtbot
Wenn Sie diese Schaltflächen verschieben, ändert sich der Hintergrund in ein helleres Rot. Dies kombiniert mit dem glänzenden Aussehen (erreicht mit einem transparenten PNG) erzeugt die Illusion, dass der Bereich aufleuchtet.

Toffee Nuss Design
In diesem schönen Beispiel werden CSS-Sprites für die Navigation verwendet. Das gesamte Menü besteht aus einem PNG, das jede der Registerkarten in drei Zuständen anzeigt: Aus, Ein und Ein + ausgewählt.

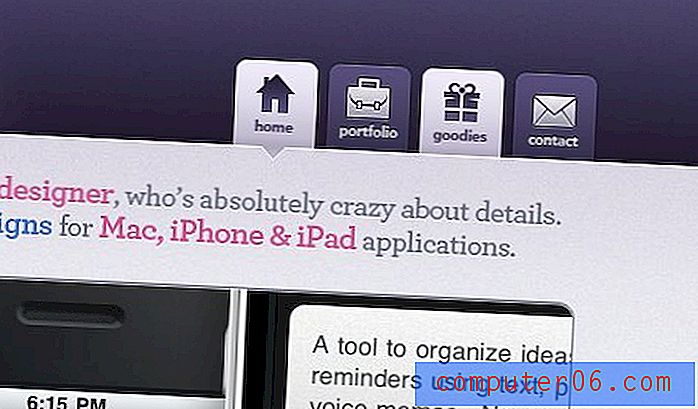
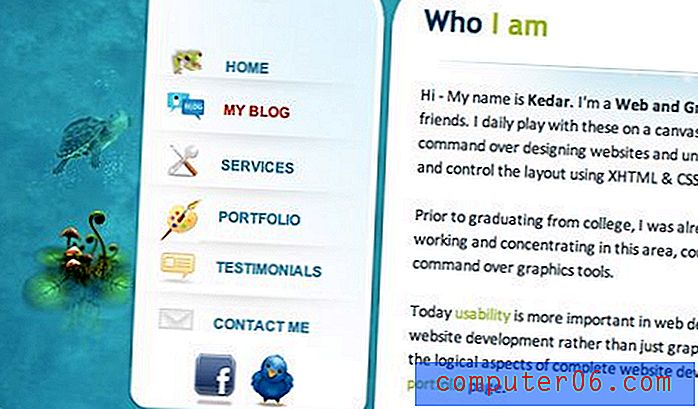
Safarista
Hier sehen wir jeden Abschnitt der Navigation als eine Mischung aus Bild und Text. Das Symbol, der Verlauf und der kleinere Hintergrund machen das Bild jedes Abschnitts, während der größere Text als HTML mit einem unterstrichenen Hover-Effekt gestaltet ist.

David Jonsson
Ein weiterer einfacher Hover-Effekt, der nach oben blutet. Dieser hatte versteckte Symbole, die nur angezeigt werden, wenn Sie mit der Maus darüber fahren. Ein schöner Effekt!

Asvalia
Ich mag die Farben und den krummen Text in diesem Menü sehr. Die leuchtenden Überschläge sind perfekt.

Bonsai Studios
Dies ist ein extrem einfaches vertikales Menü mit Transparenz und einem abdunkelnden Schwebeflug. Es erledigt die Arbeit, sieht gut aus und kann in wenigen Minuten gebaut werden.

Große Erwartungen Kirche
Ein weiteres vertikales Navigationsmenü. Dieser implementiert einige grundlegende, aber attraktive Symbole und ein Hintergrund-GIF mit einem Farbverlauf für den Schwebeflug.

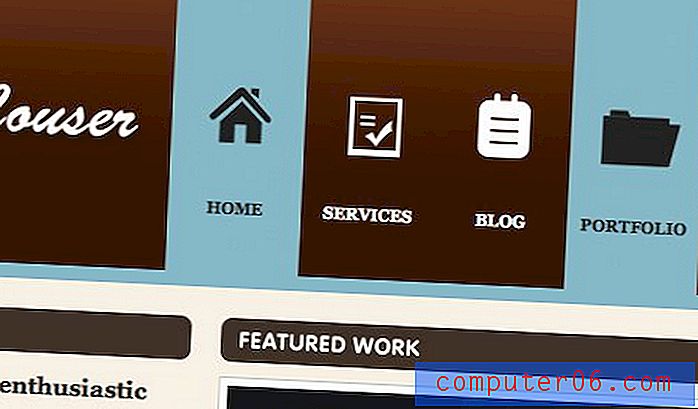
Ryan Couser
Dieser verwendet einige einfache Sprites, um den Schwebeflug zu erreichen. Jedes Symbol ist ein Bild mit den Zuständen Ein und Aus.

Kk Media
Hier sehen wir ein vertikales Menü mit detaillierteren Symbolen. Jeder Link ist ein HTML-Listenelement mit einem einfachen Hintergrundbild, das in CSS angewendet wird.

Bite Club
Ich habe diese Navigationsleiste wirklich geliebt. Die Helligkeit zieht Ihre Aufmerksamkeit auf sich und die Umkehrung der Farben sorgt für einen perfekten Rollover. Dies verwendet auch ein Sprite für jeden Menüpunkt mit jeweils drei Status.

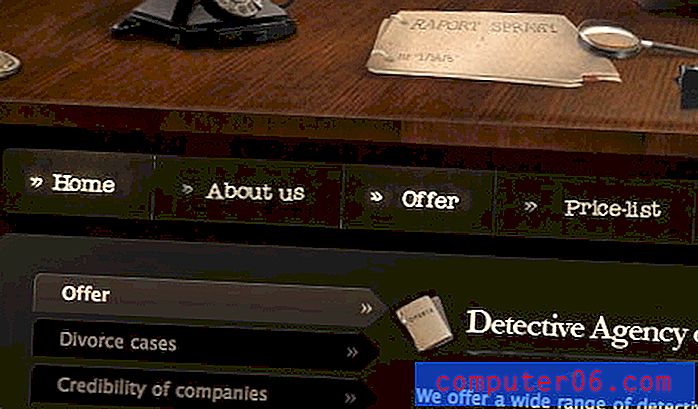
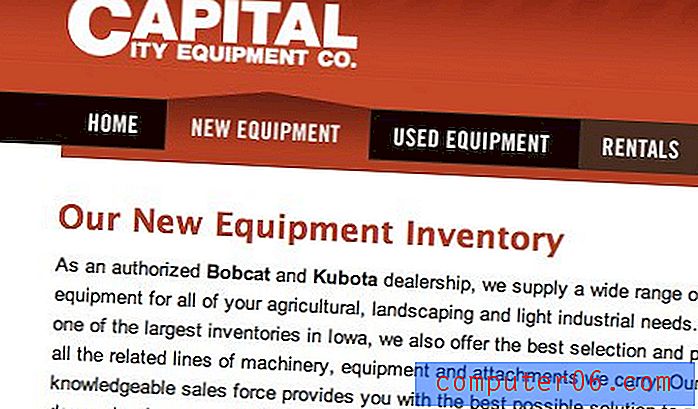
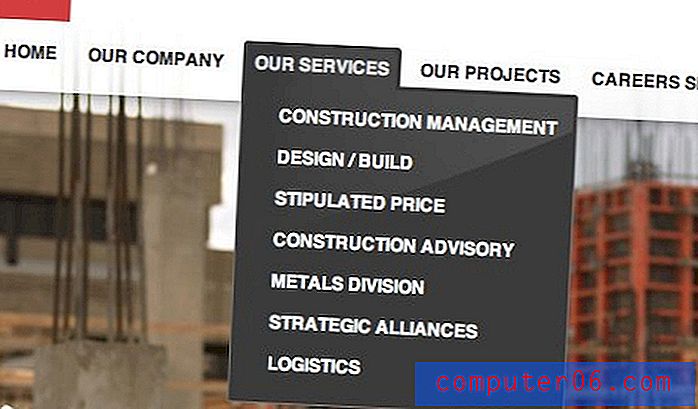
Capital City Equipment Company
Ich fand, dass die hausförmige Navigationsauswahl in diesem Fall klug war. Der Text in jedem Link ist Teil des Bildes. Wenn Sie so etwas replizieren, ist es einfach, stattdessen Live-Text über dem Hintergrundbild zu verwenden.

Erdbeer Freizeit
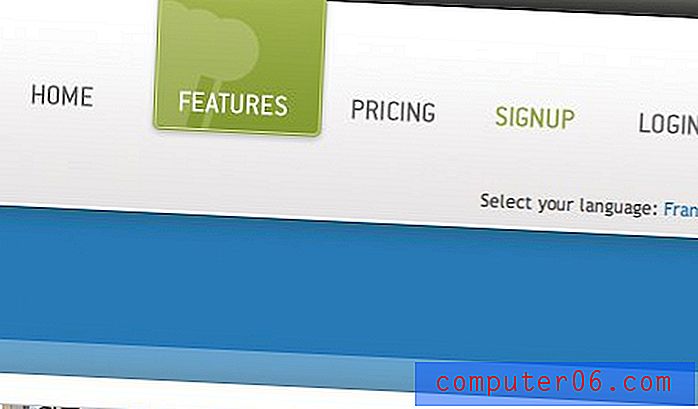
Dieses Dropdown-Menü verwendet ein kleines sich wiederholendes transparentes PNG, um den reduzierten Opazitätseffekt zu erzielen. Auch hier können wir uns darauf freuen, dass dies mit RGBa in naher Zukunft viel einfacher wird, wenn mehr Browser an Bord kommen.

Künstliches Studio
Ja, Sie haben es erraten, mehr Bild-Sprites (spüren Sie hier einen Trend?). Die großen Tasten und hervorragenden Farbverläufe sorgen für einen schönen Navigationsbereich.

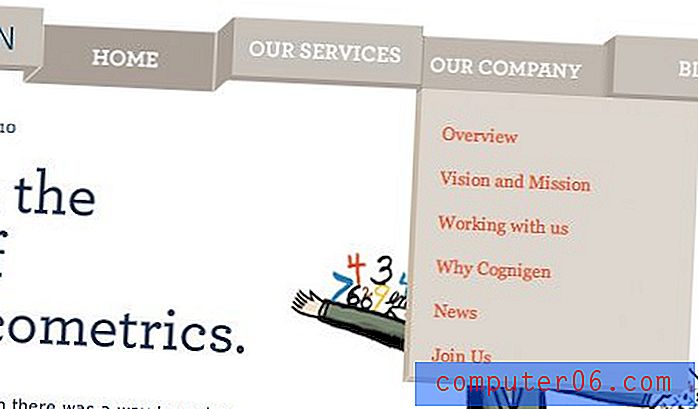
Cognigen
Dies war bei weitem eines der originellsten Konzepte, auf die ich bei meiner Suche gestoßen bin. Um den einzigartigen 3D-Effekt zu erzielen, hat der Designer für jede Schaltfläche satte vier Zustände verwendet, die sich ändern, je nachdem, ob die Schaltfläche ausgewählt ist, über ihr bewegt wird oder eine benachbarte Auswahl hat.

Mehr CSS-Menü Güte
Nachdem wir einige großartige Beispiele besprochen haben, finden Sie hier einige weitere Beispiele. Verwenden Sie die Inspektionsfunktion Ihres Browsers, um den Code und die Bilder hinter den gewünschten Elementen zu überprüfen!
Manndible Cafe

Code Greene

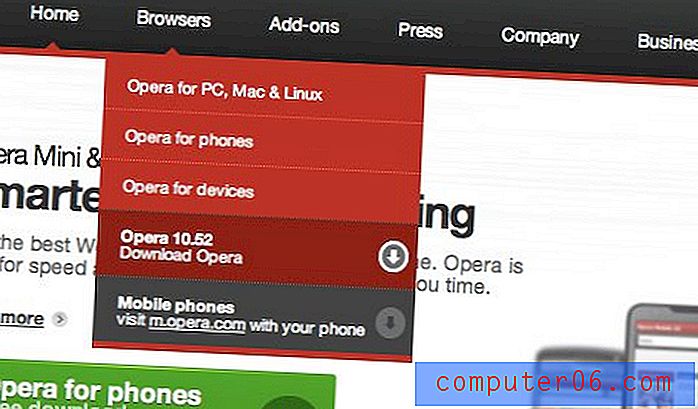
Oper

Mac Rabbit

Clark Builders

Herr B und Freunde

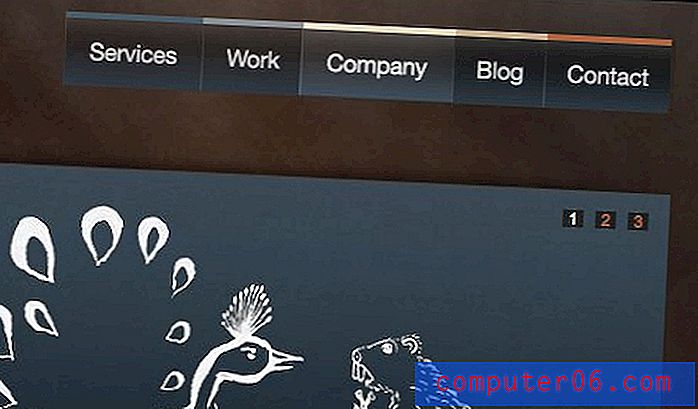
Untergraben

Das Swish-Leben

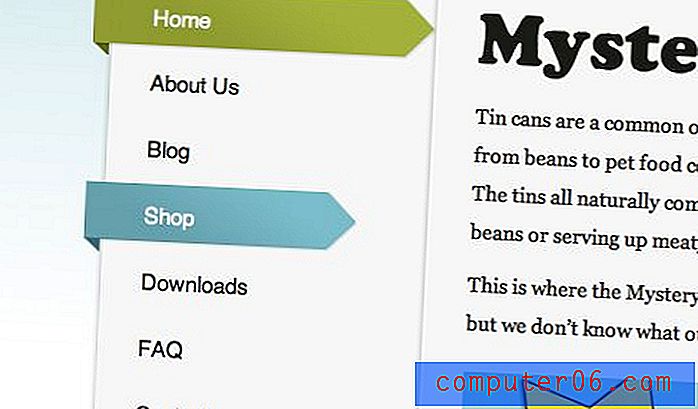
Mystery Tin

LiveResto

Fühlen Sie sich sozial

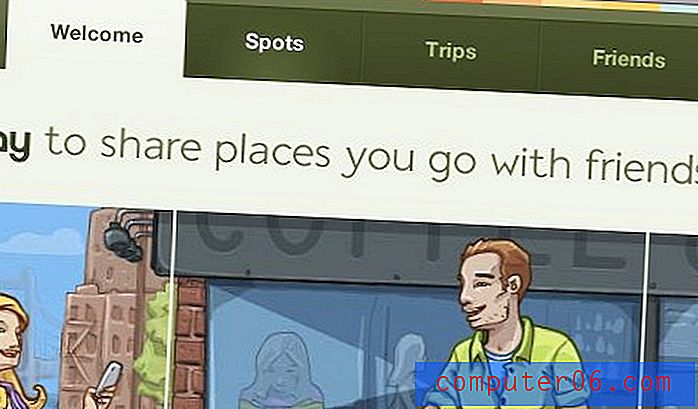
Gowalla

NZ Festival

Laden Sie vorgefertigte Menüs herunter!
Benötigen Sie einen guten Ausgangspunkt für Ihre eigenen CSS-Menüs? Schauen Sie sich diese großartigen kostenlosen Ressourcen an.
- 13 Stile: Die Menüs sind listenbasiert, sehr leicht, einfach zu implementieren und browserübergreifend kompatibel.
- CSS Menu Maker
- CSS-Wiedergabe: Menüs
- CSS-Menüs
- Kostenlose Cross Browser CSS-Menüs
Zeigen Sie uns jetzt Ihre
Haben Sie ein CSS-Menü, auf das Sie besonders stolz sind? Verwenden Sie die Kommentare unten und hinterlassen Sie einen Link, damit wir sehen können. Lassen Sie uns auch wissen, welches der obigen Beispiele Ihnen am besten gefallen hat.