Webdesign-Kritik Nr. 73: Prezzybox
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Prezzybox, ein Online-Händler. Lassen Sie uns hineinspringen und sehen, was wir denken!
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Prezzybox
„Prezzybox.com ist die komplette Online-Geschenklösung. Wenn Sie nach einem einzigartigen oder aufregenden Geschenk für Ihre Mutter, Ihren Vater, Ihren Bruder, Ihre Schwester, Ihren Kumpel, Ihre Cousine oder sich selbst suchen (seien wir ehrlich - wir alle verdienen etwas Schönes), dann ist Prezzybox der richtige Ort. Von elektronischer Zigarette über Schokoladenpizza, Retro Slush Maker bis hin zu unserem funky Silly Bandz. Prezzybox hat ein wahres Füllhorn an seltsamen und wunderbaren Leckereien, die auf Ihre Durchsicht warten. “
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Verständlicherweise hat Prezzybox in diesem Design viel zu bieten. Sie haben nicht den Vorteil, ein fokussierter Einzelhändler zu sein, der ein einzelnes Produkt präsentieren kann. Sie versuchen, alle möglichen Produkte zu verkaufen und suchen nach dem besten Weg, sie zu präsentieren.
Sie haben das offensichtlich ziemlich viel durchdacht, und es gibt eine Menge, die sie richtig machen. Es gibt jedoch auch viel Raum für Verbesserungen. Die Seite ist eine seltsame Mischung aus guten Ideen und Ausführungen, die etwas schlampig sind. Mal sehen, ob wir helfen können, die Struktur zu verfeinern und Bereiche aufzuzeigen, die angesprochen werden sollten, um zum Erfolg dieses Entwurfs beizutragen.
Typografie Weh
Eines der ersten Dinge, die ich an dieser Site bemerke, ist, dass es anscheinend ein sehr schlechtes Verständnis der Typografie gibt, die dieses Design antreibt. Überall, wo ich hinschaue, sehe ich einige wirklich grobe Implementierungen vom benutzerdefinierten Typ.
Für den Anfang ist die Mischung der Schriftstärken im Logo ziemlich umständlich:

Manchmal scheinen die Schriftarten im selben Wort nicht einmal übereinzustimmen. Zum Beispiel hat die „0“ auf den „50%“ im Bild unten ein völlig anderes Gewicht und Aussehen als die „5“.

Es gibt auch einige wichtige Kerning-Probleme auf der Website. Der Text im folgenden Beispiel ist ein Bild, sodass Argumente bezüglich der Hürden des Online-Kernings nicht zutreffen. Dies war einfach das Ergebnis des Überspringens eines Schritts im Photoshop-Entwurfsprozess.

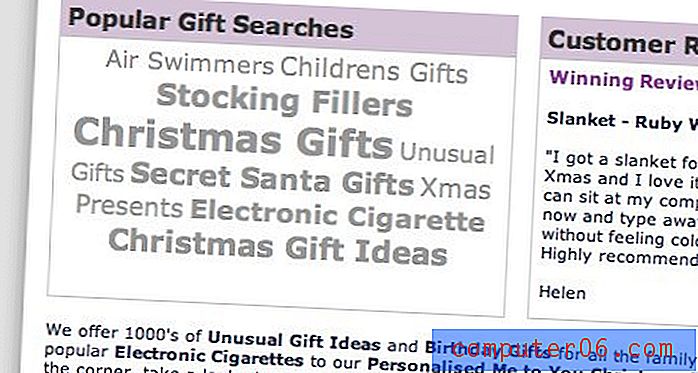
Außerdem sind Tag Clouds fast nie der beste Weg, um den Verkehr zu beliebten Zielen zu leiten. Dieser leidet unter dem Mangel an klarer Trennung zwischen Tags. Zum Beispiel sind "Luftschwimmer" und "Kindergeschenke" zwei separate Tags, aber die Schriftstärken sind so ähnlich, dass man sie nicht einmal wirklich erkennen kann.

Wie man es repariert
Meine Empfehlung für den Typ auf dieser Seite ist, von vorne zu beginnen. Verschrotten Sie alle verschiedenen Textstile und Schriftarten auf dieser Seite und versuchen Sie es erneut. Diesmal ist jedes einzelne Zeichen sehr beabsichtigt.
"Überlegen Sie genau, welches Konzept Sie kommunizieren möchten und welche Schrift diese Idee am besten vermittelt."Der Ausgangspunkt besteht darin, in einige hochwertige Schriftarten zu investieren. Premium-Schriftarten können ziemlich teuer sein, aber die Verwendung von etwas Billigem und Hässlichem kann keinen anderen Effekt haben, als Ihre Website billig und hässlich aussehen zu lassen. Wenn Sie einfach nicht über das Budget verfügen, gibt es online eine Vielzahl von Optionen, die kostenlos und / oder günstig sind und dennoch attraktiv und elegant sind. FontSquirrel und Lost Type Co-op sind gute Startpunkte.
Nehmen Sie sich Zeit und wählen Sie die Schriftarten sorgfältig aus. Seien Sie nicht versucht, nur Display-Schriften zu greifen, weil sie Spaß machen. Überlegen Sie stattdessen genau, welches Konzept Sie kommunizieren möchten und welche Schrift diese Idee am besten vermittelt. Beschränken Sie sich während dieses Vorgangs auf einige gute Schriftarten, die wirklich gut zusammenarbeiten, und implementieren Sie diese auf der gesamten Website.
Sie können und sollten wahrscheinlich Standardschriftarten für jeden Live-Web-Typ verwenden. Stellen Sie jedoch sicher, dass alles zwischen Schriftgröße, Zeilenhöhe und Textfeldbreite ausgewogen ist, um maximale Lesbarkeit zu gewährleisten. Pearsonified hat gerade eine hervorragende Beschreibung der Verwendung des Goldenen Schnitts veröffentlicht, um einen ausgewogenen Typ zu erzielen. Lesen Sie es und verwenden Sie den Goldenen Schnitt-Typografie-Rechner als Faustregel, um die Behandlung von Typen herauszufinden.
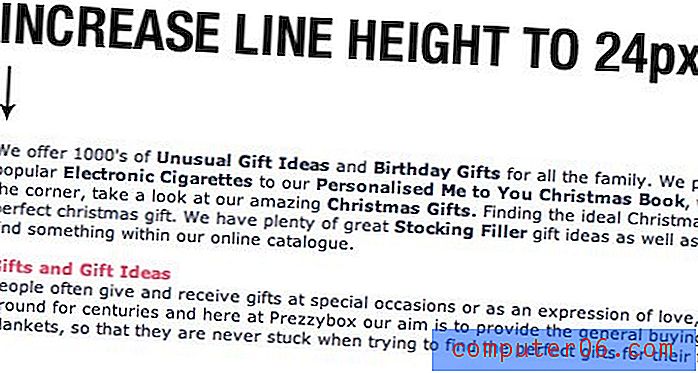
Ein Ort, an dem dieser Rat Ihren Typ verbessern würde, ist der unten gezeigte Abschnitt. Hier verdienen die Inhaltsbreite und Schriftgröße eine erhöhte Zeilenhöhe.

Navigation
Gehen wir weiter zum Navigationsbereich. Der Eindruck, den ich hier bekomme, ist, dass alles so schwer ist. Jedes Objekt und Element hat viel visuelles Gewicht und es gibt einen Wettbewerb um Aufmerksamkeit:

In einigen Bereichen scheint der vertikale Abstand zu eng zu sein, was zu einem überfüllten und überfüllten Aussehen führt.

Eine Sache, die mir gefällt, ist die verwendete Produktkategorisierung. Jeder Bereich ist klar segmentiert und es ist wirklich einfach, Geschenke für die Person zu finden, nach der Sie suchen. Dies wird auf eine schöne und vereinfachte Weise weiter unten auf der Seite dupliziert:

Wie man es repariert
Ich denke, der Navigationsbereich ist anständig, er muss nur etwas angepasst werden. Eine gute Inspirationsquelle zum Auschecken ist Threadless, das ein sehr ähnliches Navigationsmenü verwendet, das etwas verfeinert ist.

Beachten Sie, wie ähnlich die Segmentierung hier verwendet wird, aber das Ganze fühlt sich leichter und viel räumlicher an. Die anfänglichen Dropdown-Menüs bestehen einfach aus farbigem Text auf weißem Hintergrund, wobei der schwere Schaltflächen-Look selektiv nur auf wichtige Elemente angewendet wird.
Inhaltsorganisation
Ein weiteres Problem, das ich auf dieser Website sehe, ist, dass die Organisationstaktik einige Arbeit gebrauchen könnte. Für den Anfang gibt es viele zufällige Informationen, die so aussehen, als wären sie in letzter Minute an zufälligen Stellen festgefahren.

Die Site verwendet horizontale Balken, um die verschiedenen Abschnitte zu trennen, aber die Bereiche sind vom visuellen oder konzeptionellen Standpunkt aus nicht klar definiert. Der unten gezeigte Abschnitt trägt die Bezeichnung „Prezzybox in der Presse“ und scheint zwei große Absätze im „Über uns“ -Stil, beliebte Geschenksuchen, Kundenbewertungen usw. zu umfassen, von denen keiner wirklich in diesen Abschnitt gehört.

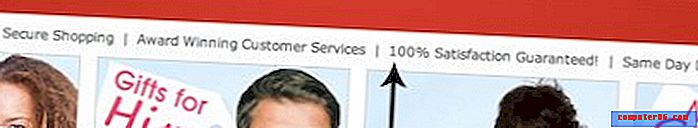
Diese Probleme erstrecken sich auf die Fußzeile, die eine größere visuelle Reorganisation erfordern könnte. Ich bin auch kein Fan des umständlichen Schnitts, der ihn vom Hauptbereich trennt. Wenn er an anderer Stelle auf der Seite wiederholt würde, würde es nicht so fehl am Platz aussehen, aber als eigenständiges Designmerkmal fühlt es sich falsch an.

Wie man es repariert
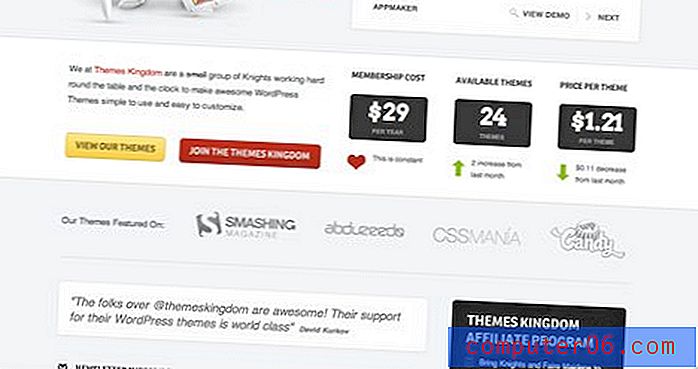
Jeder Abschnitt muss sowohl mit Grafiken als auch mit Inhalten klarer definiert werden. Eine gute Inspirationsquelle für diese Art von Design ist Themes Kingdom. In der Bildschirmaufnahme unten ist in diesem Bereich der Site eine Menge los. Die Designer haben jedoch einige wirklich klare und moderne Methoden zur Trennung von Inhalten verwendet.

Wenn Sie die Content-Organisation wirklich nageln, wird diese gesamte Seite effektiver. Es kann bedeuten, viele Elemente auf der Website neu zu organisieren und zu gestalten und sogar viel Fett von der Homepage zu entfernen, aber am Ende wird es sich lohnen.
Fazit
E-Commerce ist ein interessantes Biest für Designer. Der Grund dafür ist, dass Ästhetik nicht so eng mit dem Erfolg korreliert, wie es Leute wie ich gerne hätten. Zum Beispiel ist Amazon ein Durcheinander, das mir den Kopf verdreht, aber es ist der erfolgreichste Online-Händler, den es gibt. Dies bedeutet jedoch nicht, dass wir attraktive Grafiken als wichtig für Webshops betrachten können. Nicht jeder kann Amazon sein und ein klarer Weg, sich von der Konkurrenz abzuheben, ist solides Design.
Neben der visuellen Identität ist der noch kritischere Bereich der Benutzerfreundlichkeit, der in Online-Shops stark ins Spiel kommt. Viele der oben vorgeschlagenen Änderungen zielen darauf ab, den Seitenfluss zu verbessern, damit Benutzer leichter auf diese Seite blicken und finden können, wonach sie suchen. Attraktive Grafiken unterstützen diese Aktivität lediglich und helfen, das Interesse der Zuschauer zu wecken.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.