Entwerfen für das Web: Gibt es Farben, die Sie vermeiden sollten?
Das Web ist ein Regenbogen von Farboptionen. Farbe ist ein großartiges Werkzeug, um die Aufmerksamkeit der Benutzer auf sich zu ziehen, visuelles Interesse und Wirkung zu erzielen und Kontrast für die Lesbarkeit zu schaffen. Farbe steht auch im Mittelpunkt vieler Designtrends, einschließlich Flach- und Materialstilen.
Aber kannst du mit Farbe etwas falsch machen? Gibt es Farbtöne oder Kombinationen, vor denen Sie zurückschrecken sollten? Mit einem Wort ... ja! Heute betrachten wir Farben oder Farbkombinationen, die Sie beim Entwerfen von Websites und Apps vermeiden sollten. (Und für den Fall, dass Sie bereits einen dieser Fehler gemacht haben, bieten wir auch alternative Vorschläge an.)
Neons

Neonfarben können lustig und spunkig sein und einem Design viel Pop verleihen. Leider sind sie unglaublich hart für die Augen und geben den Benutzern das Gefühl, dass alles weh tut, wenn man es sich ansieht.
Das Problem mit Neons ist, dass sie zu hell sind, um problemlos gelesen zu werden, und Probleme verursachen, die mit dunklen oder hellen Hintergründen gepaart sind. Bei Verwendung mit Text stellen Neons Lesbarkeitsprobleme dar, da Beschriftungen dazu neigen, in den Hintergrund zu treten. Neonhintergründe sind oft überwältigend und lenken von der Hauptbotschaft im Design ab.

Versuchen Sie stattdessen Folgendes : Entfernen Sie einen Teil der Helligkeit von Neonfarben, damit diese auf Bildschirmen dunkler und subtiler wirken.
Orange You Glad macht einen großartigen Job, indem es auf fast verschiedene Arten „fast“ Neonfarben in das Design ihrer Homepage einbezieht. Das gemeinsame Thema ist, dass die Neons für kleinere Elemente und mit subtilen Farbänderungen verwendet werden, die das Rosa, Gelb und Grün für die Augen leichter machen.
"Vibrierende" Farben

Wenn stark gesättigte Farben gepaart werden, erzeugen sie einen „Vibrationseffekt“, bei dem sich die Farben fast in einer unscharfen oder leuchtenden Bewegung zu bewegen scheinen. Du willst das nicht tun.
Diese Vibration kann für den Benutzer beunruhigend sein, wie der Farbtheoretiker Josef Albers in seinem klassischen Leitfaden „Interaktion der Farben“ dargelegt hat: „Dieser anfangs aufregende Effekt fühlt sich auch aggressiv an und ist für unsere Augen oft sogar unangenehm. Man findet es selten verwendet, außer für einen schreienden Effekt in der Werbung, und infolgedessen ist es unangenehm, unbeliebt und wird vermieden. “
Sie können fast vorhersagen, was Farben zum Vibrieren bringt, bevor Sie sie nebeneinander platzieren.
- Hohe Sättigung jeder Farbe
- Komplementär im Farbkreis
- Abstand 180 Grad zum Farbkreis
- Das Konvertieren der Farben in Graustufen führt zu einem sehr geringen Kontrast
Ein klassisches Beispiel ist die Kombination von leuchtendem Rot und Grün. Die beliebte Weihnachtskombination ist eine der größten (und am weitesten verbreiteten) Farbdelikte. Diese Kombinationen stellen ebenfalls ein Zugänglichkeitsproblem dar, da sie für Menschen mit Farbenblindheit nicht zu entziffern sind.
Versuchen Sie stattdessen Folgendes: Wenn Sie „vibrierende“ Farbkombinationen verwenden müssen, trennen Sie diese mit etwas anderem (vorzugsweise einem neutralen) dazwischen.
Licht auf Licht

Dies ist einer dieser Fehler, der ständig auftritt. Vielleicht liegt es daran, dass Sie es mit Druckprojekten abziehen können, vielleicht liegt es an bestimmten Bildschirmeinstellungen, die es funktionsfähig machen, aber helle Farbkombinationen schneiden es einfach nicht.
Sie sind schwer zu lesen. Jedes Mal.
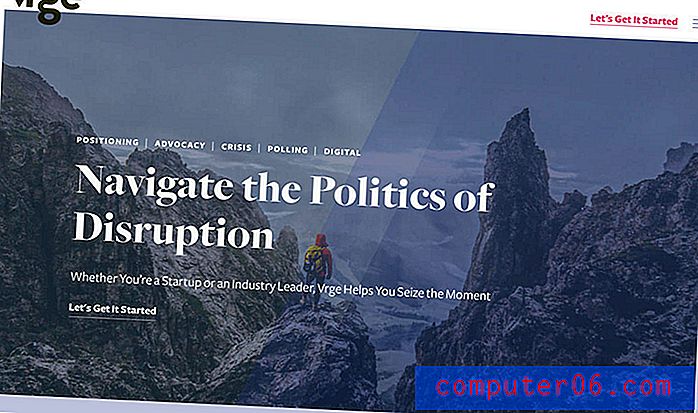
Hier scheinen die größten Verstöße zu passieren: Helden-Header, die ein Bild und weißen Text verbinden, aber der Text fällt über einen hellen Teil des Bildes. Zu diesem Zeitpunkt sind die Wörter nicht lesbar. Es passiert viel öfter als es sollte. Wenn nicht jeder Buchstabe klar lesbar ist, müssen Sie ihn überdenken.
Versuchen Sie stattdessen Folgendes : Zum Glück gibt es ziemlich einfache Lösungen für dieses Problem:

- Wählen Sie ein neues Bild mit einem einheitlich farbigen Hintergrund.
- Verwenden Sie ein farbiges Feld für Text über Bildern mit vielen Farbabweichungen.
- Betrachten Sie eine Vollfarbbildüberlagerung, um den Kontrast zwischen Hintergrund- und Textelementen zu erhöhen.


Alles Regenbogenfarben

Während es fast selbstverständlich ist, funktionieren regenbogenfarbene Websites einfach nicht. (Überlegen Sie, wie viele Regeln der Farbtheorie Sie brechen, indem Sie sich gerade eine Website mit Regenbogenmotiven in Ihrem Kopf vorstellen.)
Regenbogenfarbkombinationen sind überwältigend und überwältigend. Sie könnten zuerst die Aufmerksamkeit eines Benutzers auf sich ziehen, aber dieser Benutzer wird sicherlich abprallen, sobald er oder sie feststellt, dass der Inhalt nicht entzifferbar ist.

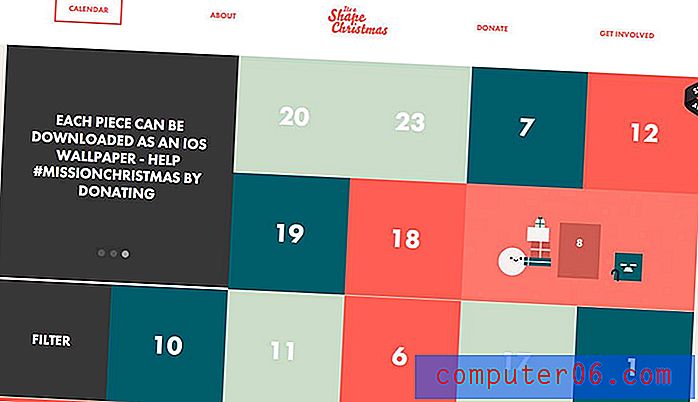
Versuchen Sie stattdessen Folgendes: Wenn Sie - wie im Trend - eine breite Farbpalette verwenden möchten, wählen Sie Farbblockierungs- oder Kartenstile, bei denen Farben mit Elementen verknüpft werden können. Dieses Design im Container-Stil ermöglicht mehr Flexibilität bei der Farbgebung und schafft gleichzeitig ein Gefühl für Organisation und Fluss.
Hell auf Hell / Dunkel auf Dunkel

Genau wie Licht auf Licht und die Kombination ähnlicher Farbsättigungen verursachen Probleme. Es sollte selbstverständlich sein, aber vermeiden Sie sie.
Wenn Sie der Meinung sind, dass Ihnen dies nicht passieren wird, seien Sie vorsichtig, wenn Sie monotone Farbschemata verwenden. Dann rutschen Designer hier eher aus. (Verwenden Sie im Zweifelsfall mehr Kontrast.)

Versuchen Sie stattdessen Folgendes : Denken Sie im Gegensatz. Wenn Sie mehrere helle oder dunkle Farben verwenden möchten, betrachten Sie diese als Optionen für Bildschirme in einer Bildlaufsite. Sie können alle dunklen oder hellen Farben verwenden, die Sie mögen, und die Lesbarkeit und Benutzerfreundlichkeit beibehalten. (Es ist eine Win-Win-Situation!)
"K" Schwarz

Insbesondere wenn Sie häufig zwischen Druck- und Webprojekten wechseln - wie es viele Designer tun -, kann reines Schwarz versehentlich in Webprojekte schlüpfen. Diese Farbe ist in Druckprojekten als „K“ -Schwarz bekannt, da in digitalen Projekten nur eine Platte oder „Pure“ -Schwarz (# 000000) verwendet wird. Sie ist nur flach.
Denken Sie an die Realität, alle Kombinationen von Schwarz werden tatsächlich mit anderen Farbtönen gefiltert, um ihm diesen Reichtum zu verleihen. (Sogar die Federn eines Raben sehen im richtigen Licht oft bläulich oder violetter aus.) Verwenden Sie eine Kombination aus Schwarz, die andere Farben enthält, um diese satte, dunkle Farbe zu erzeugen, und speichern Sie reines Schwarz für den Druck.

Versuchen Sie stattdessen Folgendes : Versuchen Sie ein Schwarz mit Farbtönen, die zu Ihrer Marke passen, oder fügen Sie genau die richtigen Farbkonnotationen hinzu. Je mehr Sie Schwarz in Grau aufhellen, desto leichter sind die Make-up-Farben zu erkennen. Betrachten Sie Schwarz im Einklang mit den umgebenden Farben und denken Sie über das Make-up der einzelnen Farben und deren Beziehung zueinander nach. (Verwenden Sie beispielsweise ein Schwarz mit einem etwas bläulicheren Farbton, um Orange- oder Gelbtöne für Text oder andere Elemente auszugleichen.) Die Farbe für Wonderland oben lautet beispielsweise # 0a0a0b.
Fazit
Der Hauptgrund, diese Farben und Kombinationen zu vermeiden, ist mangelnde Lesbarkeit und Kontrast. Die Realität ist, dass mit der richtigen Farbauswahl und viel Kontrast fast jeder Farbton in Maßen arbeiten kann.
Aber es gibt einen Haken. Möglicherweise müssen Sie es etwas dunkler oder heller machen, als Sie erwarten, damit es funktioniert. Denken Sie daran, dass Farben Attribute aus ihrer Umgebung annehmen (einschließlich der Hintergrundbeleuchtung eines Bildschirms) und entsprechend angepasst werden müssen.
Hier ist Ihr „Trick des Tages“: Wenn Sie den Bildschirm schielen, hinterfragen oder bewegen müssen, um etwas zu sehen, funktioniert die Farbe nicht und Sie müssen zu etwas anderem übergehen.