Layout mit Lichtgeschwindigkeit Mit dem Wireframe Toolkit für Keynote
Das Wireframe Toolkit für Keynote ermöglicht nahezu jedem, der grundlegende Kenntnisse über die Verwendung von Präsentationssoftware zum schnellen Erstellen von Benutzeroberflächenmodellen für iOS und das Web hat. Wenn Sie keine Keynote haben, machen Sie sich keine Sorgen, es gibt auch eine Powerpoint-Version!
Heute geben wir Ihnen einen kurzen Überblick über die Verwendung des Wireframe Toolkit for Keynote zum Erstellen eines grundlegenden Web-App-Layouts. Wenn Sie kopieren und einfügen können, können Sie dies tun!
Was Sie erhalten
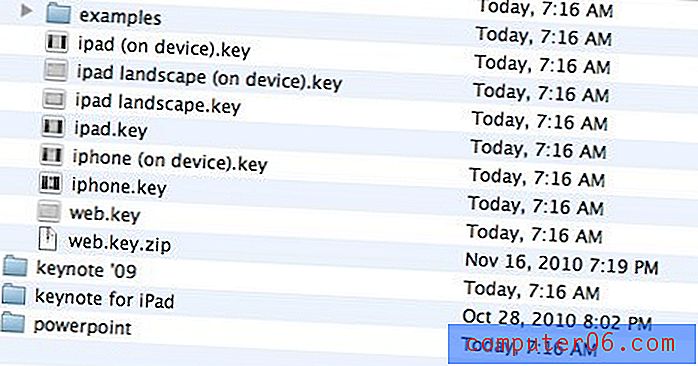
Mit Ihrem Wireframe Toolkit-Download erhalten Sie eine umfangreiche Liste von Keynote- und Powerpoint-Vorlagen. Wie Sie im folgenden Screenshot sehen können, erhalten Sie vier verschiedene Versionen der Vorlagen: Keynote '08, Keynote '09, Keynote für iPad und Powerpoint.

Jeder Ordner enthält verschiedene Toolkits, mit denen Sie die Elemente der Benutzeroberfläche erhalten, die Sie für das Design des iPhone, iPad und natürlich des einfachen alten Webs benötigen. Es gibt auch einige fertige Beispiele, die Sie öffnen können, um ein Gefühl dafür zu bekommen, wie alles funktioniert.
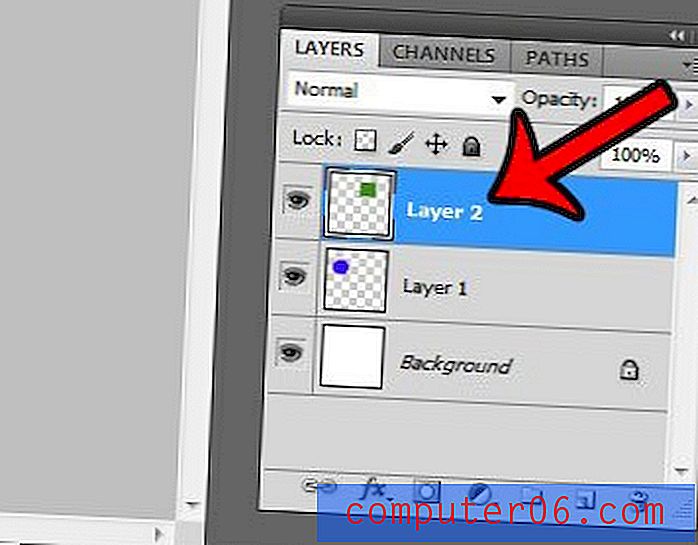
Folien vs. Master-Folien
Suchen Sie zum Starten das Toolkit, mit dem Sie arbeiten möchten, und duplizieren Sie es im Finder. Wenn Sie mit einem Duplikat arbeiten, können Sie alles ernsthaft durcheinander bringen, ohne Ihr Original zu beeinträchtigen.
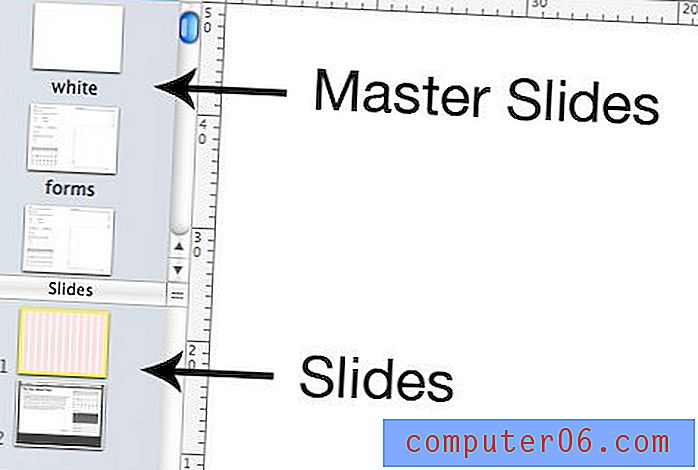
Ich werde die Webvorlage für unser Projekt öffnen. Wenn Sie mit der Funktionsweise von Keynote nicht vertraut sind, ist es Powerpoint sehr ähnlich, nur dass es normalerweise noch intuitiver ist. Auf der linken Seite des Bildschirms sollten Sie sofort einen Streifen Folien bemerken. Dieser Streifen ist in zwei Bereiche unterteilt: Folien (unten) und Master-Folien (oben).

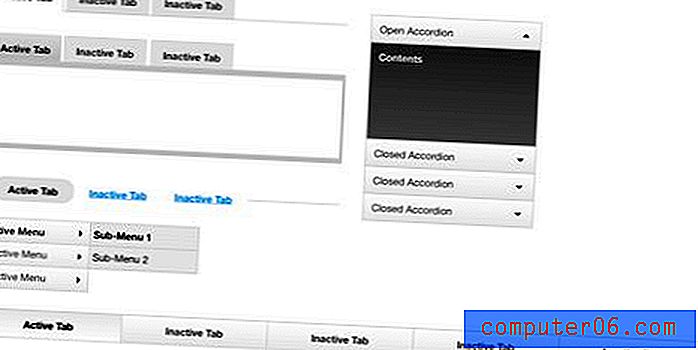
Die Master-Folien im Toolkit enthalten alle vorgefertigten Elemente, dh sie sind im Wesentlichen das, wofür Sie bezahlen. Jede der enthaltenen Master-Folien verfügt über eine bestimmte Kategorie, die die Elemente der Benutzeroberfläche beschreibt: Formulare, Navigation, Daten, Textstile usw.

Zum größten Teil lassen Sie die Master-Folien in Ruhe und ändern sie nicht direkt. Stattdessen kopieren Sie Elemente von den Master-Folien und fügen sie in die normalen Folien ein. Dadurch bleiben Ihre ursprünglichen Vorlagenelemente unverändert, sodass Sie sie immer wieder verwenden können.
Wenn Sie eine globale Änderung vornehmen möchten, die sich auf alles auswirkt, bearbeiten Sie natürlich eine vorhandene Master-Folie oder erstellen sogar eine neue. Wenn Sie beispielsweise eine wiederverwendbare blaue Version einer Schaltfläche wünschen, können Sie die vorhandene Schaltfläche in der Master-Folie duplizieren und ihre Farbe in Blau ändern.
Neue Folie erstellen
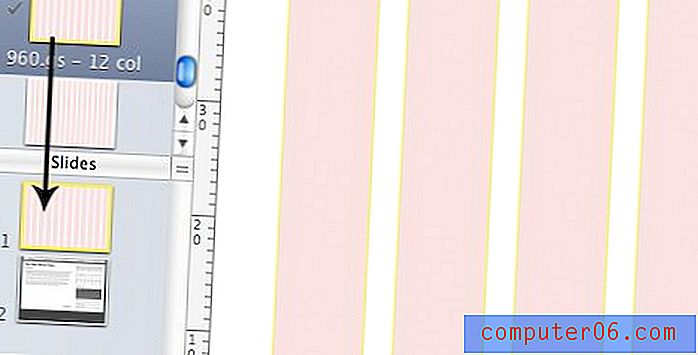
Klicken Sie zunächst unter „Folien“ auf die aktuelle Anleitungshilfe und drücken Sie dann Befehlstaste + Umschalt + N, um eine neue Folie zu erstellen. Als Nächstes verwenden wir einen der enthaltenen 960.gs-Hilfsstile, um eine allgemeine Breite für unseren Inhalt zu erhalten. Ziehen Sie dazu eine 960-Master-Folie auf Ihre normale Folie, wodurch die Master-Folie als Hintergrund angewendet wird.

Fügen Sie eine Navigation hinzu
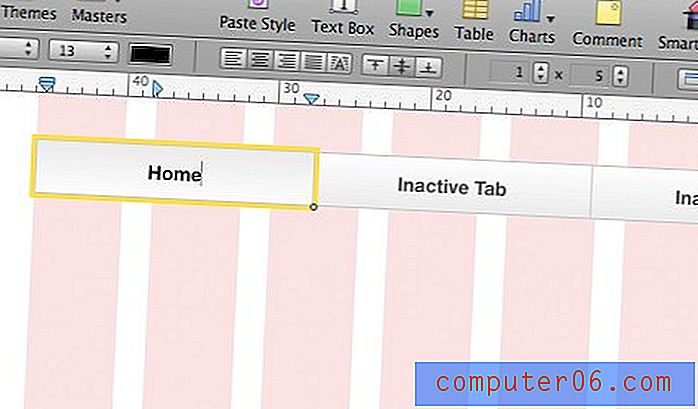
Wir beginnen mit etwas, das fast jede Webseite benötigt: Navigation. Wenn Sie sich die Navigations-Master-Folie ansehen, finden Sie einige Optionen. Suchen Sie die gewünschte und kopieren Sie sie einfach auf Ihre Folie. Bam, jetzt haben wir Navigation! Sehen Sie, wie einfach das war?

Wie Sie sehen können, ist die Navigationsbreite bereits so eingestellt, dass sie mit der der von uns ausgewählten Hilfslinien übereinstimmt. Nachdem Sie das Element in Ihrer Folie haben, können Sie es mithilfe des umfangreichen Keynote-Tool-Sets nach Belieben anpassen. Tauschen Sie die Farben aus, ändern Sie den Text, es liegt ganz bei Ihnen!

Verwenden Sie Keynote Tools, um einen Container hinzuzufügen
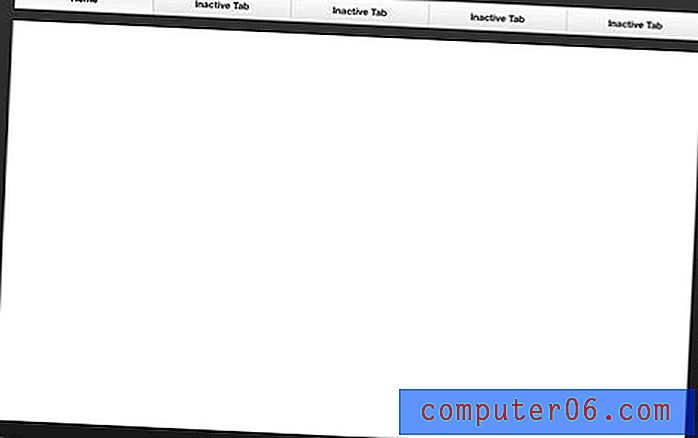
Denken Sie jetzt daran, dass Sie nicht auf Elemente beschränkt sind, die im Toolkit enthalten sind. Keynote und Powerpoint verfügen beide über grundlegende Zeichenwerkzeuge, die Ihnen bei Ihrer allgemeinen Struktur helfen können. Als Beispiel habe ich meine Seite ein wenig verfeinert, indem ich eine Hintergrundfüllung hinzugefügt und ein einfaches Feld unter der Navigation als Container für den Rest des Inhalts gezeichnet habe.

Ändern der Größe von Objekten
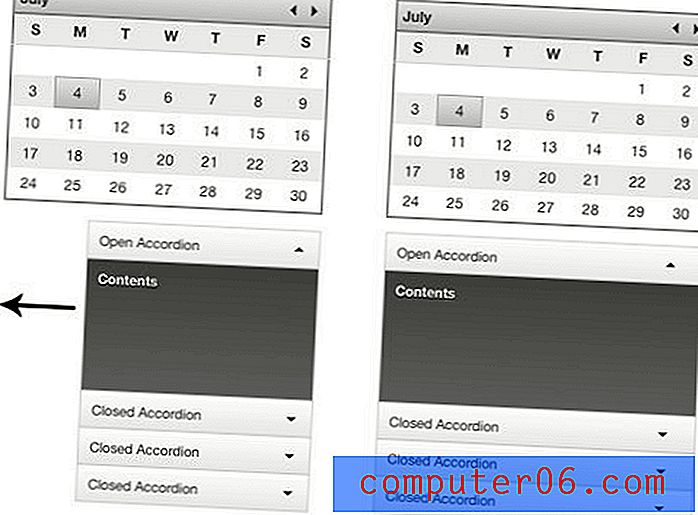
Eines der Dinge, die ich an diesem Toolkit sehr schätze, ist, wie gut die Objekte für die Anpassung erstellt wurden. Nehmen wir zum Beispiel an, ich wollte meinem Modell ein paar Widgets hinzufügen, also werfe ich einen Kalender und ein Akkordeonmenü ein. Das Problem ist, dass sie nicht die gleiche Breite haben und aus Gründen der visuellen Konsistenz möchte ich, dass sie gleich sind.
Wenn Sie sich das Akkordeon-Menü ansehen, können Sie sehen, dass es sich um ein komplexes Objekt handelt, und denken instinktiv, dass es schmerzhaft sein wird, es horizontal zu strecken. Sicherlich wird es all diese verschachtelten Elemente vermasseln, oder? Falsch! Alles was Sie tun müssen, ist es so zu dehnen, wie Sie es möchten und alles bleibt proportional und schön.

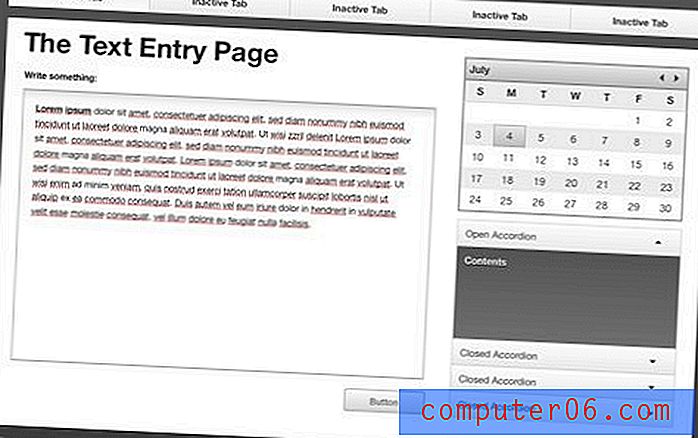
Das Mockup beenden
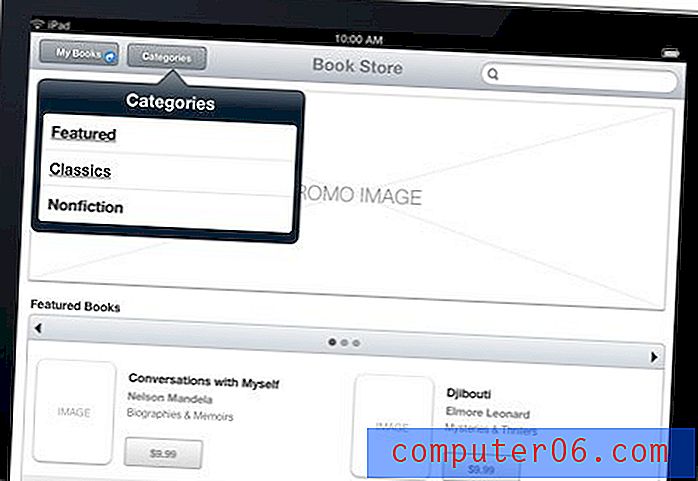
Inzwischen sollten Sie den grundlegenden Prozess abgeschlossen haben. Von hier aus müssen Sie nur noch die Elemente aus dem Toolkit nach Bedarf kopieren und einfügen. In kürzester Zeit haben wir ein toll aussehendes Modell, das leicht für die Entwicklung eines CMS oder einer Blogging-Plattform verwendet werden kann.

Um ehrlich zu sein, als ich das Toolkit zum ersten Mal öffnete, konnte ich den Prozess herausfinden und das obige Layout in etwa zehn Minuten erstellen! Jetzt, wo ich weiß, was ich tue, könnte ich in etwa drei Minuten etwas Ähnliches tun. Und ich bin nicht wirklich ein Keynote-Benutzer.
Dies ist wirklich ein fantastisches Werkzeug zum Erstellen schneller Drahtmodelle und Modelle. Ich könnte das obige Bild definitiv in Photoshop erstellen, aber es hätte sicherlich viel länger gedauert, diese Elemente von Grund auf neu zu erstellen!
Mehr Beispiele
Die obige Demo kratzt kaum an der Oberfläche, nicht nur an dem, was Sie mit diesem Toolkit tun können, sondern auch an dem, was enthalten ist. Schauen Sie sich diese Modelle von iPad- und iPhone-Apps an, die vollständig mit dem Wireframe Toolkit for Keynote erstellt wurden.
Zu beachten ist, dass die Schaltflächen dieser Versionen in Links zu anderen Folien umgewandelt wurden. Das heißt, Sie können tatsächlich einen grob funktionierenden Prototyp der Navigation durchlaufen, indem Sie die Diashow anzeigen und auf die Schaltflächen klicken! Wie cool ist das?


Für wen ist das?
Das Wireframe Toolkit für Keynote ist für nahezu jeden nützlich, der auf jeder Ebene mit der Web- oder Anwendungsentwicklung befasst ist. Wenn Sie kein Designer sind, können Sie Ihrem Designer auf diese Weise eine allgemeine Vorstellung davon geben, wonach Sie suchen, ohne auf Ihre MS Paint-Kenntnisse zurückgreifen zu müssen.
Wenn Sie Designer sind, ist dies eine großartige und unglaublich schnelle Möglichkeit, die Mechanik eines Layouts zu überdenken. Sie könnten denken, dass das Toolkit Sie einschränken würde, aber es ist eigentlich ziemlich befreiend, ein Drahtmodell so schnell ausbrechen zu können, bevor Sie in Photoshop oder CSS wechseln und die Elemente mit dem gewünschten Stil erstellen. In der Tat, wenn Sie den Stil eines der Elemente nicht mögen, wie wir oben sagten, sind sie leicht zu ändern!
Großartig, wo kann ich es bekommen?
Das Wireframe Toolkit für Keynote ist jederzeit unter Keynotekungfu.com für 12 US-Dollar erhältlich. Vertrauen Sie mir, das ist wirklich billig für den Wert, den Sie daraus ziehen werden.

Auf der Website finden Sie außerdem weitere Informationen zu den enthaltenen Funktionen und deren Verwendung. Es gibt sogar ein paar wirklich großartige Lehrvideos mit nützlichen Tipps, wie Sie Keynote für Wireframing optimal nutzen können.