Stilfliesen: Die Kehrseite von Drahtgittern
Style Tiles bieten eine frische und produktive Möglichkeit, sich dem Designprozess zu nähern. Sie ermöglichen es Ihnen, die Persönlichkeit und Stimmung eines Projekts gezielt zu verbessern, ohne sich um bestimmte Layoutentscheidungen kümmern zu müssen.
Heute zeigen wir Ihnen genau, was Style Tiles sind, warum Sie sie verwenden sollten und wie Sie sie in Ihren Designprozess integrieren können. Folgen Sie uns und Sie könnten die Art und Weise, wie Sie entwerfen, für immer ändern.
Was sind Stilfliesen?
Style Tiles sind eine Möglichkeit, die visuelle Identität einer Site unabhängig von der komplizierten Logistik zu entwickeln, die beim eigentlichen Versuch, ein vollwertiges Modell zu entwickeln, ins Spiel kommt. Die Idee stammt von Samantha Warren, einer äußerst talentierten Designerin und Bloggerin bei Badass Ideas.
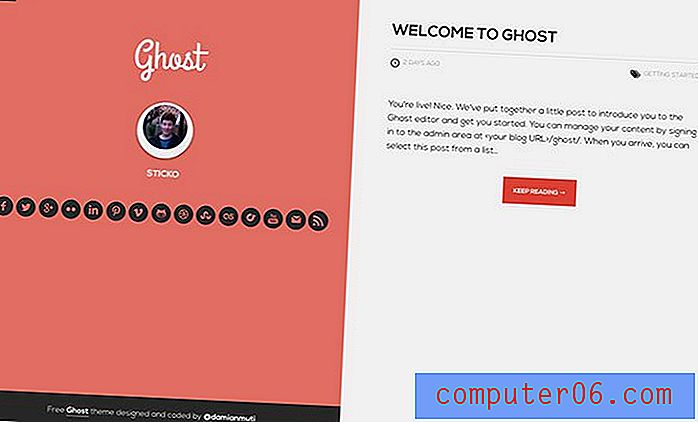
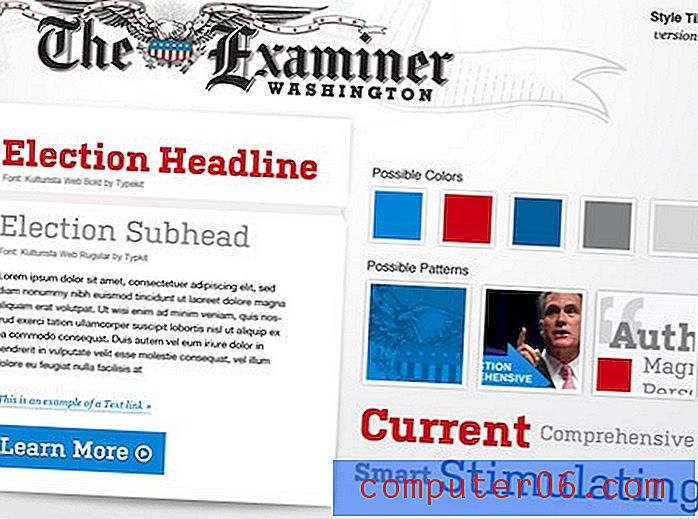
Anstatt um den heißen Brei herumzureden, lassen Sie uns gleich darauf eingehen, wie ein Style Tile aussieht. Es ist schwer zu beschreiben, daher hier ein Beispiel von der Style Tiles-Website.

Wenn Sie sich für visuelles Design interessieren, sollten Sie sofort in der Lage sein, die Nützlichkeit dieses Tools zu erkennen. Es ist bemerkenswert einfach und unglaublich hilfreich. Hier wurden viele wichtige Entscheidungen über Typografie, Farbe, Tastenstyling und mehr getroffen. Wenn wir eine Website basierend auf diesem Board erstellen würden, hätten wir eine solide Vorstellung von der visuellen Richtung, die wir verfolgen würden.
Die Kehrseite von Wireframes
Die Style Tiles-Website beschreibt sie als etwas zwischen einem zu vagen Moodboard und einem zu präzisen vollständigen Modell. Ich persönlich sehe sie etwas anders: als die Kehrseite von Drahtgittern.
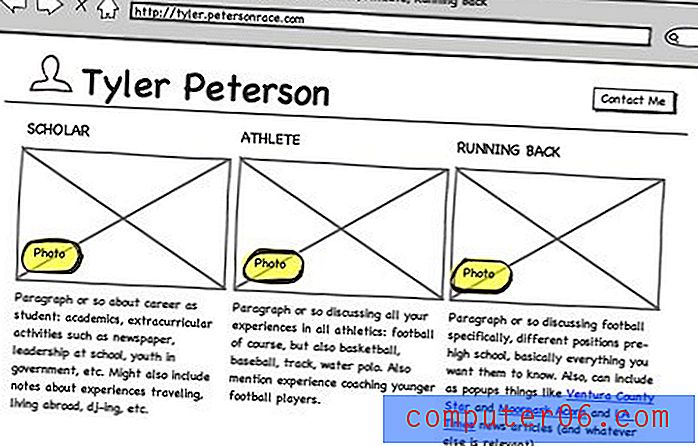
Denken Sie darüber nach, Ihr Ziel bei Wireframes ist es, sich auf ein Layout ohne Stil zu konzentrieren. Sie denken lediglich darüber nach, wie eine Seite strukturiert wird, wie die Größenverhältnisse zwischen Elementen aussehen usw. Mit einem vereinfachten Drahtmodell können Sie schnell viele Ideen entwickeln, da Sie nicht von Dingen wie Farben, Schatten usw. abgelenkt werden. Muster, Schriftarten und Bilder.

Eine Stilkachel ist das Gegenteil davon, was bedeutet, dass sie eine perfekte Ergänzung zu diesem Prozess darstellt. Hier können Sie auf Layoutvorstellungen verzichten und sich ganz auf das konzentrieren, was als „Markengefühl“ bezeichnet werden kann. Diese spezifischen Designentscheidungen verleihen der Site eine einzigartige Identität.
Drei Gründe für die Verwendung von Stilkacheln
Nachdem Sie nun einen guten Überblick über Style Tiles haben, gehen wir einige der Hauptgründe durch, die Sie in Betracht ziehen sollten, um sie in Ihren Workflow zu integrieren.
Schnelle visuelle Entwicklung von Ideen

Der erste Grund, warum Style Tiles großartig sind, ist, dass Sie in relativ kurzer Zeit in der Lage sein sollten, mehrere davon zu entfernen. Die Herstellung vollständiger Modelle kann Stunden oder sogar Tage dauern, aber diese Boards sind nur kleine Kostproben des größeren Designs und sollten nur einen Bruchteil der Zeit in Anspruch nehmen.
Dies bedeutet, dass Sie auf einfache Weise drei bis fünf einzigartige Ideen für die Persönlichkeit Ihrer Website erstellen und dann auswählen können, welche am besten funktioniert, oder Elemente aus jeder kombinieren können.
Kundenfeedback ist einfacher zu integrieren
Wenn Sie eine Woche damit verbracht haben, den ersten Blick eines Kunden auf ein Projekt zu entwickeln, und dieser Sie zurück zum Zeichenbrett schickt, kann dies eine entmutigende Erfahrung sein. Die ganze Zeit und Mühe, die Sie für das Projekt aufgewendet haben, wurde in einem einzigen Meeting ausgelöscht und Sie bleiben auf dem ersten Platz zurück.
Mit Style Tiles können Sie Ihren Kunden frühzeitig in den Entwurfsprozess einbeziehen. Zeigen Sie ein paar verschiedene Kacheln und sie bekommen sofort ein Gefühl dafür, was los ist und werden wahrscheinlich die Gelegenheit lieben, einzuspringen und Feedback zu geben.
In dieser Phase ist es unglaublich einfach, kleine Änderungen oder sogar große globale Änderungen vorzunehmen, ohne das Gefühl zu haben, die Hälfte Ihrer Zeit und Ihres Budgets verschwendet zu haben.
Perfekt für einen reaktionsschnellen Workflow
Da responsives Webdesign immer beliebter wird, müssen Designer ihre Workflows überdenken. Die Entwicklung statischer Kompositionen für ein Design, das sich kontinuierlich anpasst, ist ein schwieriges und vielleicht sogar erfolgloses Unterfangen.
Alternativ können Sie mit Style Tiles das Aussehen Ihrer Elemente festlegen, ohne sich um bestimmte Geräteabmessungen oder Haltepunkte kümmern zu müssen. Sobald Sie diese herausgefunden haben, können Sie sie in ein responsives Raster einstecken.
Lass uns eins machen
Sprechen ist billig, mal sehen, ob wir diesen Prozess tatsächlich nutzen können, um etwas Wertvolles zu finden. Wenn Sie von vorne anfangen möchten, großartig. Wenn Sie jedoch nach einem guten Ausgangspunkt suchen, sollten Sie die kostenlose Vorlage von der Style Tiles-Website herunterladen. So sieht es aus:

Wie Sie sehen, gibt es mehrere Elemente, die Ihnen helfen, ein Gefühl für ein allgemeines Layout zu bekommen, sowie die Arten von Elementen, über die Sie in dieser Phase des Entwurfsprozesses nachdenken sollten. Beachten Sie, dass in der unteren rechten Ecke dieser Vorlage ein sehr wichtiger Ratschlag enthalten ist: „Seien Sie kreativ, verwenden Sie diese Vorlage nicht einfach so wie sie ist!“
Es ist verlockend, nur mit dem zu arbeiten, was Ihnen hier gegeben wurde, aber lassen Sie sich von diesem Tool nicht Ihre Kreativität beeinträchtigen, es soll es tatsächlich verbessern.
Lassen Sie uns als Beispielprojekt eine Stilkachel für meinen Lieblings-Burrito-Ort erstellen: Chipotle. Wir werden so tun, als hätten sie entweder keine Website oder wären auf uns angewiesen, um ein überarbeitetes Erscheinungsbild zu erstellen.
Logo

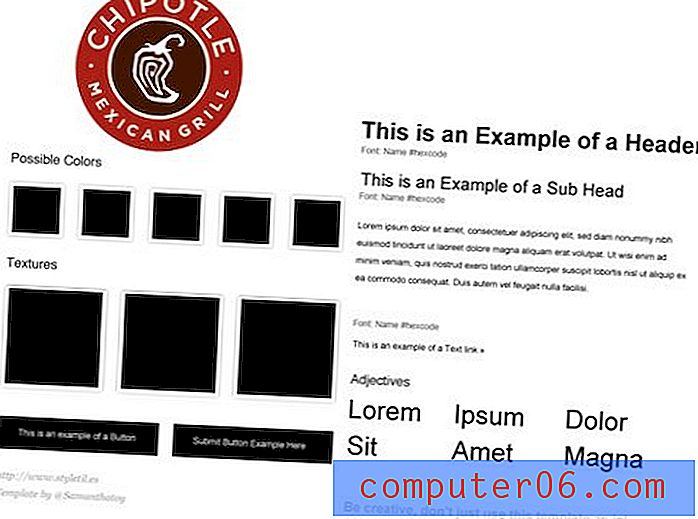
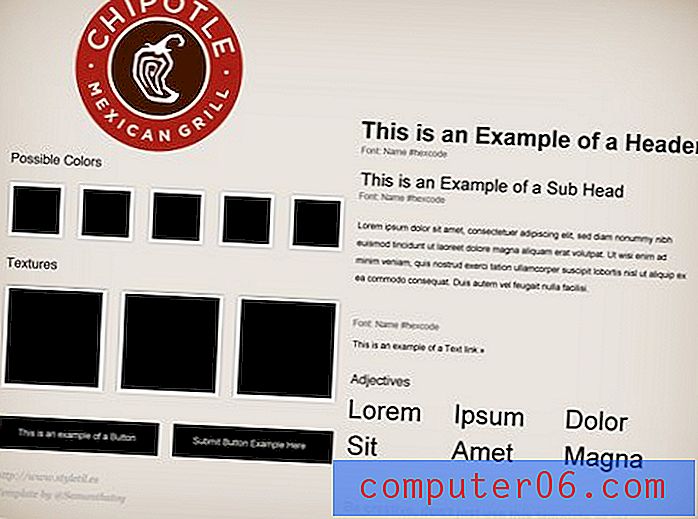
Der erste Schritt, den wir unternehmen werden, ist das Einfügen eines Logos. Auf Anhieb müssen wir die Vorlage für unsere eigenen Zwecke ändern. Der Logo-Behälter oben ist rechteckig und das Chipotle-Logo ist rund. Glücklicherweise ist die PSD-Vorlage sehr gut organisiert, sodass ich alle Kopfzeilenelemente einfach ausschalten und unser rundes Logo einfügen kann.

Hintergrund
Es gibt keine festgelegte Reihenfolge für die Aktualisierung der Elemente. Springen Sie einfach von Stück zu Stück, wenn die Ideen zu Ihnen kommen. Ein logischer nächster Schritt für mich war der Hintergrund. Da Chipotle ein Restaurant im südwestlichen Stil ist, habe ich dem Hintergrund eine Art Gefühl der alten Welt gegeben.

Wir sind nur zwei Schritte entfernt und haben die Vorlage bereits dramatisch beeinflusst. Wir können deutlich sehen, wie der Styleguide Gestalt annimmt, wenn eine Markenpersönlichkeit entsteht.
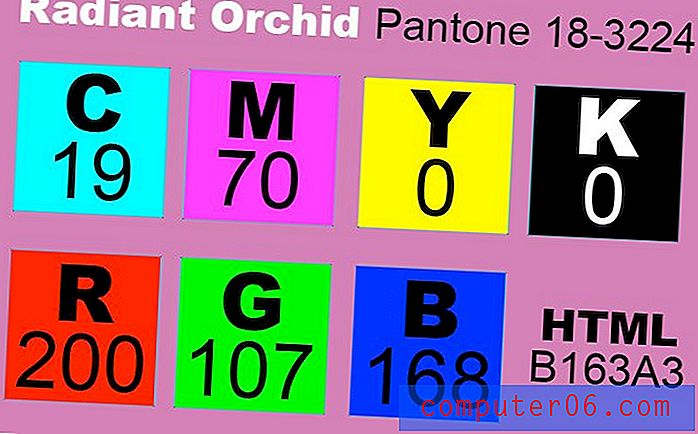
Farben
Jetzt, da wir ein Logo und einen Hintergrund haben, können wir beginnen, eine gewisse Farbidentität zu erkennen. Ich werde den vorhandenen Farbbereich nutzen, um ihn zu einer vollständigen Palette zu erweitern.

Typografie
Nach den Farben springe ich weiter herum und lande auf der Typografie. Ich finde es sehr gut, dass die Vorlage Ihnen nicht nur einen Platz zum Festlegen eines Beispieltyps bietet, sondern auch kleine Beschriftungen enthält, damit Sie die von Ihnen verwendeten Schriftarten notieren können.

Das fertige Produkt
Ich schob mich vorwärts und optimierte weiter, bis ich auf etwas landete, das ich als fertiges Plättchen betrachten konnte. Unterwegs habe ich die Ratschläge zum Ändern der Vorlage sinnvoll eingesetzt und das Layout vollständig neu formatiert, wobei die Abschnitte, die ich als hilfreich empfand, beibehalten wurden. Folgendes habe ich mir ausgedacht:

Wie Sie sehen können, ist es weit entfernt von der ursprünglichen Vorlage. Ich habe die mitgelieferte PSD als Ausgangspunkt für meine Ideen verwendet, nicht als Krücke. Jetzt habe ich eine solide Basis, von der aus ich beginnen kann, wenn ich anfange, Layout und Stil zu einem fertigen Produkt zusammenzuführen.
Fazit: Ein Hauch frischer Luft
In letzter Zeit habe ich mich ziemlich mit glänzenden neuen Schlagworten wie CSS3, HTML5 und Responsive Design beschäftigt. Infolgedessen habe ich mich seit einiger Zeit nicht mehr wirklich mit reinem Design beschäftigt und die Nützlichkeit von Style Tiles zu erforschen, war nur die Erinnerung daran, dass ich brauchte, dass hier meine wahre Leidenschaft liegt.
Ich fand es absolut toll, die Freiheit zu haben, einen visuellen Stil zu entwickeln, ohne mir Gedanken darüber zu machen, ob die Homepage ein drei- oder vierspaltiges Layout haben sollte oder nicht. Es ist sehr erfrischend, sich auf bestimmte Teile des Designprozesses konzentrieren zu können, ohne sich vom größeren Umfang des gesamten Projekts einschüchtern oder ablenken zu lassen.
Ein großes Dankeschön geht an Samantha Warren für das Teilen ihres Prozesses und das Starten der Vorlage. Ich denke, dass Style Tiles von nun an ein sehr wichtiger Teil meines Prozesses sein werden.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns Ihre Meinung mit. Verwenden Sie in Ihrem Designprozess Moodboards, Wireframes oder ähnliche Tools? Würde die Einführung von Style Tiles Ihre Arbeitsweise verbessern? Wir wollen wissen!
Wireframe-Bild mit freundlicher Genehmigung von Joe Crawford .