Die Totally Make Up Design Awards für Design-Blogs
Es war einmal, als Designer das Bloggen entdeckten. Dies hat alles für viele langjährige Designer wie mich verändert, die sich jetzt als Schriftsteller ausgeben, um ihren Lebensunterhalt zu verdienen. Die rasante Explosion der Design-Blog-Branche hat zu einem endlosen Fluss von Artikeln geführt, in denen im Wesentlichen 1.200 Wörter verwendet werden, um Ihnen zu sagen, wie Sie Ihre Arbeit erledigen sollten. Die Frage, die wir heute beantworten werden, ist, welche Blogs tatsächlich ihren eigenen Rat befolgen.
Um die Blogs hervorzuheben, die das beste Design aufweisen, werden wir in mehreren Kategorien, die ich vor Ort zusammengestellt habe, sehr prestigeträchtige Auszeichnungen vergeben. Alle Auszeichnungen basieren ausschließlich auf der visuellen Attraktivität und berücksichtigen in keiner Weise die tatsächliche Qualität des Blog-Inhalts. Die Gewinner können ihre Trophäen gegen eine geringe Gebühr in jedem Trophäengeschäft anfordern. Lass uns anfangen!
Entdecken Sie Envato-Elemente
Bestes Retro-Thema: Angriff des Designs

Dies ist eines meiner Lieblings-Blog-Designs auf der Liste. Sicher, es scheint furchtbar nahe an einer anderen Site zu sein (siehe unten), aber es ist immer noch einzigartig genug, um für sich allein zu stehen. Die Verwendung von Textur und überlappenden Farben ist wirklich nett, das Layout ist super sauber und die Typografie ist für diese Kategorie ziemlich einzigartig.
Mein Lieblingsaspekt auf der Website sind die köstlichen Tooltip-Dropdowns im Navigationsmenü. Ich habe noch nie eine solche Hinrichtung gesehen und ich denke, Sacha Greif hat auf diesen wirklich den Ball aus dem Park geschlagen.

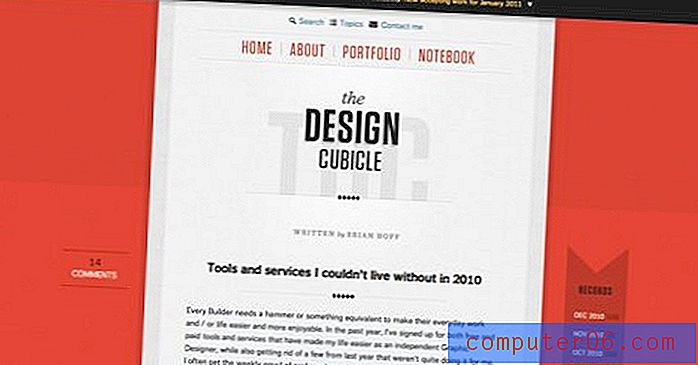
Auch lief: Die Design-Kabine

Die Designkabine ist nur eines der vielen Dinge, die mich glauben lassen, dass Brian Hoff zweifellos einer der besten Designer in der Design-Community ist. Der einzige Grund, warum er diese Kategorie nicht gewonnen hat, ist, dass ich Brian in Design Shack zu oft erwähnt habe und einfach nicht möchte, dass er mich für eine Art gruseligen Design-Stalker hält.
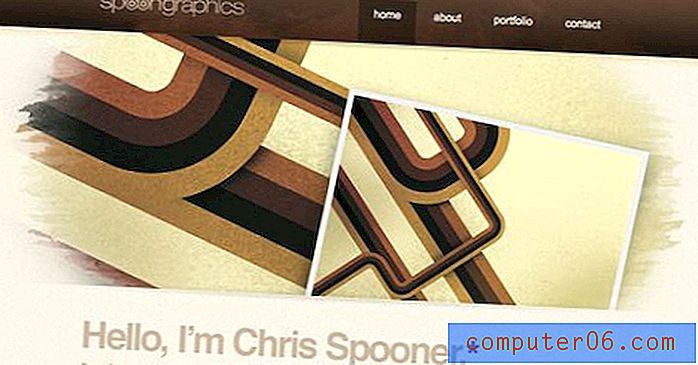
Bester verrückter Header: SpoonGraphics

Chris Spooner ist kein Unbekannter für exzellentes Design. Sie finden ihn überall im Internet und geben Ratschläge und Kunst, die Sie immer wieder dazu bringen, Ihren eigenen Mangel an Talent zu verfluchen. Der Header für den SpoonGraphics-Blog ist nur eine Explosion von Illustrationen und Texturen und ein großartiges Beispiel für die Art von Arbeit, die Chris regelmäßig produziert.
Wenn Sie an seinen großartigen Fähigkeiten zur Erstellung von Headern zweifeln, sehen Sie sich diese für seine beiden anderen Websites an:


Wie Sie sehen können, scheint Chris zu denken, dass der erste Eindruck im Design sehr wichtig ist. Eine solide Header-Grafik sagt viel über Ihre Website aus und Sie können darauf wetten, dass sie Ihr gesamtes Design und manchmal sogar die Qualität Ihrer Inhalte anhand ihrer Meinung zu dieser Grafik beurteilen.
Es ist definitiv keine schlechte Idee, eine Seite aus dem Spooner-Designhandbuch zu entfernen und viel Zeit damit zu verbringen, einen Header zu erstellen, auf dessen Anzeige Sie stolz sein können.
Auch Ran: ilovecolors

Wie Sie sehen können, ist ilovecolors definitiv ein starker Spieler in der Kategorie der verrückten Header. Ihre ist dunkel, schmuddelig, wirbelnd, voller Texturen und wenn Sie genau hinschauen, können Sie ein subtiles, sonniges Meeresthema sehen. Dieser Header gibt es schon eine Weile, aber er ist weiterhin einer meiner Favoriten.
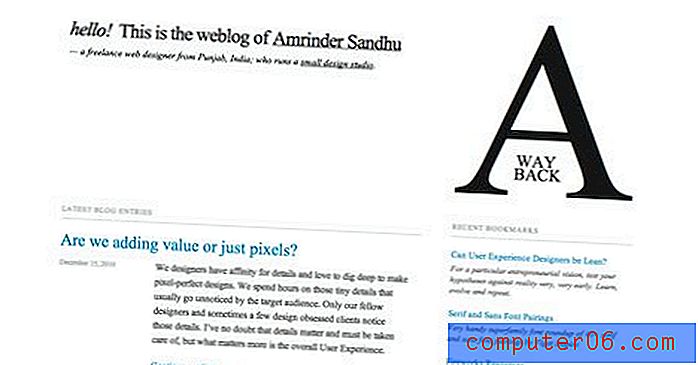
Bestes typografieorientiertes Design: Ein Weg zurück

A Way Back ist ein wirklich erfrischender, sachlicher Blog, dem Sie unbedingt folgen sollten. Das Design ist recht minimal, wobei der Schwerpunkt auf reiner, lesbarer Typografie liegt. Die Post-Designs sind auch super sauber, bis auf die Kommentare.
Mein Lieblingsteil ist das riesige „A“, das sich oben rechts auf der Seite befindet, egal wohin Sie gehen. Es ist auf der Homepage fett gedruckt und auf den Postseiten wieder angezeigt. eine nette Geste!
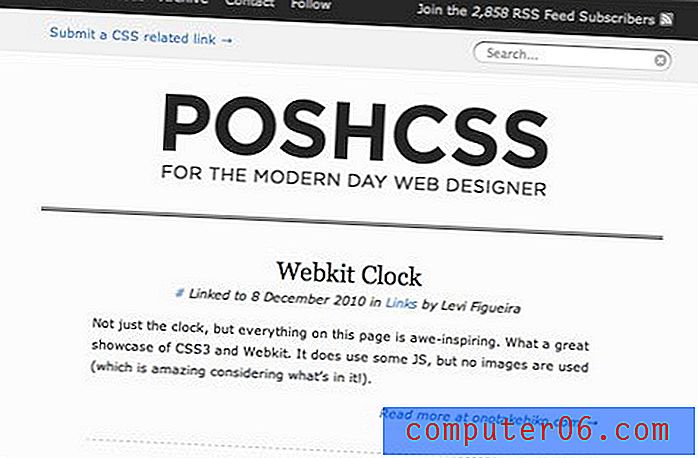
Auch lief: PoshCSS

PoshCSS ist eine Site, die alle Klassen von A Way Back abdeckt, und zwar hauptsächlich mit serifenlosen Schriftarten. Ich liebe die einzelne dünne, zentrierte Spalte und das einfache Design der gesamten Seite. Beachten Sie die Verwendung eines starken Kontrasts auch für die Kopf- und Fußzeile.
Diese Seite ist technisch gesehen kein Blog, sondern nur ein Aggregator, der verschiedene CSS-bezogene Beiträge aus dem Internet zusammenführt.
Bestes neues Design: Echo Enduring

Obwohl ich nichts gegen das alte Design hatte, war es sicherlich nicht so hochwertig wie das neue Echo Enduring. Ich mag die großzügigen Mengen an Leerzeichen, die große Kopfzeile mit einem symbolbasierten Navigationsmenü, das Layout der Blog-Rolle und die riesige Fußzeile mit drei Ebenen. Wirklich tolle Arbeit Jungs! Seien Sie jedoch vorsichtig mit diesen benutzerdefinierten Schriftarten. Das Laden scheint sehr lange zu dauern, und ich bin mir nicht sicher, warum.
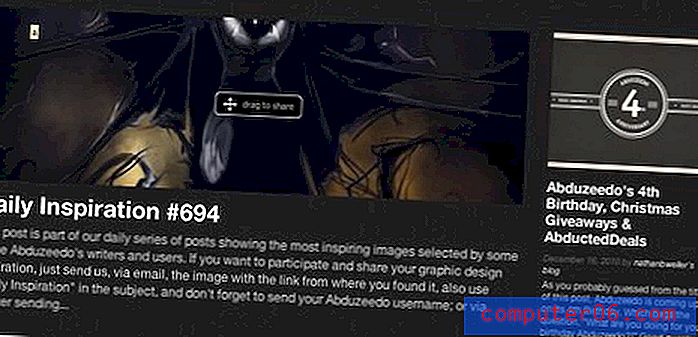
Auch Ran: Abduzeedo

Abduzeedo hat kürzlich sein Homepage-Layout einige Male aktualisiert. Ich bin ein großer Fan von allem, was sie entwerfen, also genieße ich die Upgrades sehr. Allerdings hat die Anzeigenunordnung in letzter Zeit wirklich Einzug gehalten (Anzeigen sind erforderlich, Unordnung nicht), und es wird immer schwieriger, den tatsächlichen Inhalt der Startseite zu finden.
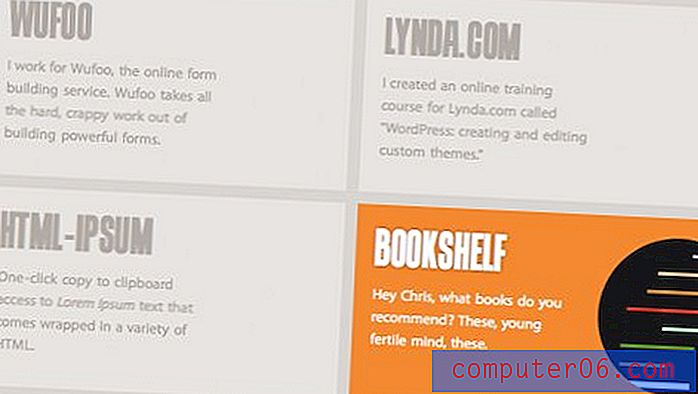
Beste Fußzeile: CSS-Tricks

CSS-Tricks könnten leicht in die vorherige Kategorie fallen, da sie gerade ein brandneues Design eingeführt haben. Wie die meisten Designer kann Chris Coyier einfach nicht still sitzen und gibt seiner Website häufig eine vollständige visuelle Überarbeitung.
Ich wollte auf einen bestimmten Aspekt des Redesigns hinweisen, den ich wirklich gut fand. Am Ende der Website hat Chris einen Abschnitt für ausgehende Links erstellt, der einfach wunderschön ist. Jedes der acht Felder ist dunkel, bis Sie mit dem Mauszeiger über eines fahren. Dann wird es mit Farben und Animationen zum Leben erweckt. Der Screenshot wird dem wirklich nicht gerecht. Schauen Sie unbedingt auf der Website vorbei, um ihn sich anzusehen.
Beste Postgrafiken: Eine Liste auseinander

Eine Liste ist ohne Zweifel einer der aufschlussreichsten Blogs in der Design-Community. Einer meiner Lieblingsaspekte ihres einfachen, aber attraktiven Designs sind die kleinen benutzerdefinierten Illustrationen, die sie jedem Beitrag hinzufügen. Diese haben eine Art Graustufen-Aquarellgefühl und einen ganz eigenen Stil.
Es gibt nicht viele Blogs, die sich tatsächlich die Zeit nehmen würden, um ein Markenimage durch benutzerdefinierte Post-Illustrationen zu entwickeln. Dies ist ein wichtiger Tipp für die List Apart-Bande und für alle, die hinter diesen hervorragenden kleinen Kunstwerken stehen.
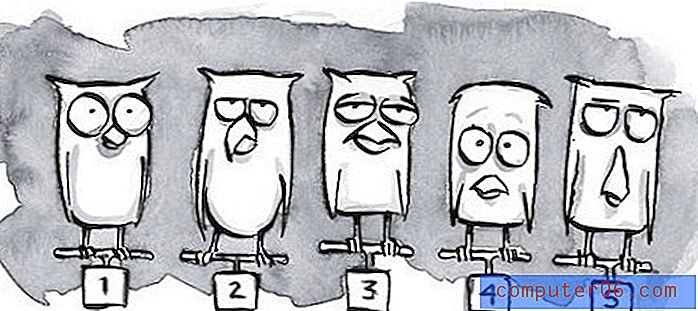
Ebenfalls gelaufen: 52 Wochen UX

Genau wie bei A List Apart enthalten die Posts bei 52 Weeks of UX alle eine lustige kleine Schwarz-Weiß-Grafik, oft ein detailliertes Stück einer Strichgrafik. Diese scheinen eher auf Lager als auf Gewohnheit zu sein, aber so oder so definieren sie die Persönlichkeit der Website auf sehr identifizierbare Weise.
Bestes Non-Wordpress-Blog-Design: Christoph Zillgens

Für Design-Blogs ist WordPress unser Brot und Butter. Wir sind für unseren Lebensunterhalt auf diese erstaunliche Plattform angewiesen und die meisten von uns würden nicht davon träumen, zu wechseln. Tatsächlich scheint WordPress ein nahezu monopolistisches Verhalten in der Design-Blog-Branche zu haben. Einige persönliche Blogs wagen sich an Tumblr, aber die meisten großen Websites bleiben bei guten alten WP.
Aus diesem Grund hielt ich es für angebracht, Website-Eigentümern, die die Form brechen, Anerkennung zu zollen und uns zu zeigen, dass es wirklich Leben außerhalb von WordPress gibt. Christoph Zillgens betreibt einen absolut großartigen Blog, der sich auf einen Blick wie Tumblr anfühlt, aber tatsächlich von Textpattern unterstützt wird, einem leistungsstarken und möglicherweise unterschätzten CMS, das von Top-Namen wie Jon Hicks und Max Voltar verwendet wird.
Fazit: Ein herzliches Dankeschön
Abgesehen von Scherzen besteht der eigentliche Zweck dieses Beitrags darin, unsere Benutzer auf andere großartige Websites zu verweisen, die Design Shack kontinuierlich beeinflussen. Wir sind sehr stolz darauf, mit so vielen herausragenden Inhaltsquellen zusammen zu sein, und wir können den oben genannten Websites nicht genug für ihre kontinuierlichen Beiträge zur Community danken. Was ihr tut, hält uns auf dem Laufenden und macht Design Shack möglich.
Jetzt sind Sie dran! Hinterlassen Sie unten einen Kommentar und verteilen Sie Ihre eigenen Auszeichnungen für künstliches Design an Blogs, ohne die Sie nicht leben könnten.