Praktische Überlegungen zum Design von Responsive Sites
Responsive Design ist unsere derzeit beste Lösung für das Phänomen des allgegenwärtigen Webs. Über unzählige unglaublich unterschiedliche Geräte wird überall auf das Internet zugegriffen, und reaktionsschnelle Seiten bieten eine einfache und funktionale Möglichkeit, diese Unterschiede zu berücksichtigen.
Heute werden wir einen Schritt zurück von der Diskussion über Medienabfragen und Fachjargon gehen und uns auf die Kernaspekte konzentrieren, wie reaktionsschnelle Techniken Ihren Designprozess beeinflussen. Welche wichtigen Punkte müssen Sie beachten, wenn Sie sich einem reaktionsschnellen Webdesign-Projekt nähern? Lesen Sie weiter, um es herauszufinden.
Entdecken Sie Designressourcen
Design ist mehr als CSS
In letzter Zeit gab es viele Diskussionen über die Techniken des Responsive Design unter technischen Gesichtspunkten: Medienabfragen, prozentuale Breiten usw. Sobald Sie jedoch die CSS-Tricks für die Implementierung eines Responsive Designs beherrschen, sind Sie mit einer Menge konfrontiert größere Hürde: das eigentliche Design.
"Es ist schwierig genug, ein professionelles Design zu erstellen, wenn Sie sich Gedanken über ein einzelnes Format machen. Wie viel schwieriger wird es für responsives Design sein?"Es klingt nach einer entmutigenden Aufgabe, nicht wahr? Sie möchten eine zusammenhängende, konsistente Erfahrung schaffen, die auf nahezu jeder Bildschirmgröße perfekt aussieht. Es ist schon schwer genug, ein professionelles Design zu erstellen, wenn Sie sich Gedanken über ein einzelnes Format machen. Wie viel schwieriger wird es für responsives Design sein?
Dies ist ein Hauptgrund für das Zögern vieler Designer, Responsive Design als Standardpraxis zu verwenden. Der häufigste Einwand, den ich sowohl von Designern als auch von ihren Kunden höre, ist, dass Responsive Design wie ein ziemlich zeitintensives Unterfangen klingt. Designer sind gezwungen zu versuchen, entweder eine Preiserhöhung zu rechtfertigen oder Stunden zu essen, um qualitativ hochwertige Arbeit zu produzieren.
Glücklicherweise haben Projekte wie Skeleton aus CSS-Sicht die Codierungszeit erheblich verkürzt. Das bedeutet jedoch nicht, dass Sie aus dem Schneider sind. Als Designer müssen Sie sich immer noch darauf konzentrieren, für jeden Benutzer eine solide Erfahrung zu schaffen, und das bedeutet, ernsthafte Überlegungen anzustellen, wie sich der Designprozess angesichts dieser neuen Methodik ändert . Lassen Sie uns einen Blick auf einige der wichtigsten Überlegungen werfen, die Sie berücksichtigen sollten.
Photoshop wird es nicht schneiden
Mit Responsive Design ist das Entwerfen im Browser keine Modeerscheinung mehr, sondern eine Notwendigkeit. Sie können in Photoshop definitiv einige Ideen festlegen, wie die Site in unterschiedlichen Breiten aussehen soll, und dies kann sogar zu besseren Endergebnissen führen. Die einfache Wahrheit ist jedoch, dass Photoshop die Art von dynamischem Effekt, der auf eine Reaktion hinweist, nicht replizieren kann Design.
"Das Entwerfen im Browser ist keine Modeerscheinung mehr, sondern eine Notwendigkeit."Wenn Sie über ein einzelnes Design sprechen, das sich mit der Größe des Browserfensters entwickelt, können Sie dies am besten planen, indem Sie die Reifen treten und es im Browser in Aktion sehen.
Sehen Sie dies nicht als Photoshop-Bashing, Sie müssen und sollten nicht auf die Verwendung von Bildern, Texturen usw. verzichten, die in Photoshop, Fireworks oder einer anderen Grafiksoftware erstellt wurden. Das Zusammenstellen in einem schnellen Modell wird jedoch wahrscheinlich am besten durch Live-Browser-Implementierungen und nicht durch statische Miniaturansichten erreicht.
Denken Sie daran, dass Ihre Modelle immer noch Low-Fidelity-Produkte sein können, ob Sie mit einem einfachen Drahtmodell oder einem ziemlich fertig aussehenden Design beginnen möchten, liegt ganz bei Ihnen. Der Schlüssel hier ist, dass Sie etwas Live haben, mit dem Sie die verschiedenen Entwicklungen testen können, um auftretende Probleme zu lösen, anstatt wertvolle Stunden mit einer grundlegend fehlerhaften Idee zu verschwenden.
Dramatisch anders
Manchmal ist das Verkleinern eines Entwurfs so einfach wie das Umfließen der Elemente aus mehreren Spalten in eine einzelne gestapelte Spalte. Wenn Ihr Design in nette kleine Stücke aufgeteilt ist, ist dies möglicherweise der richtige Weg.
Denken Sie jedoch daran, dass dramatisch unterschiedliche Geräte dramatisch unterschiedliche Designs erfordern können. Es ist häufig der Fall, dass eine wirklich bessere Lösung durch eine erhebliche Änderung der Funktionsweise der Seite erzielt werden kann. Um zu sehen, was ich meine, betrachten Sie das Design von El Sendero del Cacao unten.

Wie Sie sehen können, unterscheiden sich die großen und kleinen Versionen des Designs erheblich. Der Schlüssel hier ist, dass sie immer noch wie zwei Versionen derselben Website aussehen, was bedeutet, dass die Markenkonsistenz auf dem neuesten Stand geblieben ist. Der Designer entschied lediglich, dass die mobile Version mit deutlich weniger visuellem Flair besser funktioniert als die Vollversion.
Denken Sie daran, dass „anders“ nicht immer ein vollständiges und völliges Abstreifen bedeutet. Ihre mobile Version muss nicht langweilig und vorhersehbar sein. Hier geht es nicht darum, alles zu entfernen, sondern die verschiedenen Schlüsselgrößen, auf die Sie abzielen, kritisch zu betrachten und zu ermitteln, wie Sie die Benutzererfahrung verbessern können, indem Sie die Grundlagen des Designs überdenken.
Was ist absolut notwendig?
Eine der Hauptkomponenten beim Übergang Ihres Designs durch verschiedene Phasen besteht darin, die absolut wichtigen Komponenten des Designs zu erfassen und ihnen die höchste Priorität einzuräumen.
Wie wir im vorherigen Beispiel gesehen haben, wird es definitiv nicht immer so sein, dass Ihre mobilfreundliche Version alles enthält, was Ihr Desktop-Design in voller Größe bietet. Der Trick besteht dann darin, alles zu berücksichtigen, was Sie und Ihr Kunde planen, aufzunehmen und eine wichtige Hierarchie zu erstellen, damit Sie das für die kleineren Versionen unnötige reduzieren können.
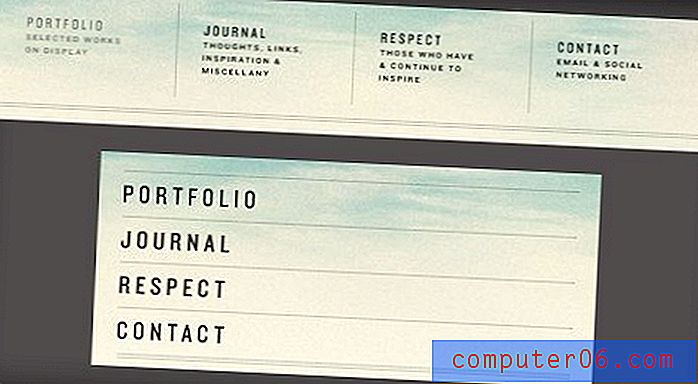
Wir sehen dieses Prinzip auf der folgenden Website von Stephen Carver.

Beachten Sie, dass das Design nicht nur neu geflossen, sondern auch für die mobile Version verkleinert wurde. Ein Teil des Inhalts wurde als wesentlich angesehen, während ein anderer Inhalt eher „schön zu haben“ ist, wenn genügend Platz auf dem Bildschirm verfügbar ist.
Das offensichtlichste Beispiel hierfür ist der Navigationsbereich. Beachten Sie, dass die größere Version des Designs kleine Unterüberschriften für jedes Navigationselement enthält. Diese helfen dem Benutzer, das Navigationsschema besser zu verstehen. Bei der kleinen Version wurden diese jedoch aus Platzgründen entfernt.

Bei der Analyse Ihres Designs auf wesentliche Elemente ist das Experimentieren der Schlüssel. Versuchen Sie, verschiedene Komponenten zu entfernen, um zu beurteilen, ob die Benutzerfreundlichkeit leidet oder nicht. Beachten Sie, dass diese Entscheidungen in jedem Intervall getroffen werden müssen, nicht nur im kleinsten und größten.
Berühren Sie ≠ Klicken

Ein weiterer wichtiger Punkt, den Sie bei der Skalierung des Designs berücksichtigen sollten, ist, dass der aktuelle Status der Datenverarbeitung in zwei verschiedene Kategorien unterteilt ist: berührungsbasierte Eingabegeräte und Geräte, die einen Cursor verwenden. Die sichere Annahme ist (vorerst) natürlich, dass größere Browserfenstergrößen tendenziell Desktop- oder Notebook-Computern entsprechen, während kleinere Browserfenstergrößen normalerweise auf eine berührungsbasierte Oberfläche hinweisen.
Dies sind sehr unterschiedliche Bestien, und Sie sollten sich daran erinnern, dass Sie bei der Strukturierung Ihrer Entwürfe möglicherweise ein wenig eingängig sind, in welche Richtung dieses Wissen Sie führt.
Obwohl wir die mobile Site tendenziell als verkleinerte Version der Desktop-Site betrachten, ist es häufig der Fall, dass Elemente aufgrund des Unterschieds zwischen Berühren und Klicken tatsächlich größer werden. Ein Navigationselement, das mit Maus und Cursor perfekt zugänglich zu sein scheint, ist mit dem großen, groben Eingabegerät, dem menschlichen Zeigefinger, möglicherweise kaum genau zu zielen.
Das Wichtigste, woran Sie sich erinnern sollten, ist, wie verrückt zu testen. Es ist zu einfach, auf einem Desktop zu entwerfen und dann die Größe des Browserfensters zu ändern, um einen Blick auf diese mobile Version zu werfen. Das erzählt dir einfach nicht die ganze Geschichte. Sie müssen das Design in einer kleineren Größe in die Hände bekommen, bevor Sie es als gut bezeichnen können.
Es ist alles dazwischen

Eine entscheidende Sache, die Sie in Bezug auf Responsive Design in den Kopf bekommen sollten, ist, dass es um mehr als Bildschirmgrößen geht: Es geht um Browserfenstergrößen. Nur weil jemand ein 13-Zoll-MacBook hat, heißt das nicht, dass sein Browserfenster diese Größe hat. Es ist häufig der Fall, dass Benutzer Browserfenster weit weniger als im Vollbildmodus öffnen und verwenden.
Das Wichtigste dabei ist, dass Sie nach dem Testen einiger voreingestellter Fenstergrößen nicht vom Haken sind. Ändern Sie die Größe des Browserfensters und beobachten Sie, wie das Design bei jedem kleinen Schritt reagiert. Das Standardargument ist, dass Nicht-Designer-Benutzer diese Aktion niemals ausführen, und das ist richtig, aber sie verwenden ihre Browserfenster in einer endlosen Reihe unvorhersehbarer Größen. Das Schöne an reaktionsschnellem Design ist, dass Sie ziemlich einfach sicherstellen können, dass Ihr Design aussieht perfekt in allen.
Erwägen Sie, die erste mobile Route einzuschlagen
Letztendlich liegt es an Ihnen, wie Sie Ihre reaktionsschnellen Designs planen. Es gibt jedoch viele starke Argumente für den Beitritt zur Mobile-First-Crowd.
Wenn Sie mit der mobilen Version beginnen, können Sie sicherstellen, dass Sie Ihren mobilen Benutzern nicht einfach eine beschissene, halbherzige Version Ihres ursprünglichen Designs anbieten. Es stellt auch sicher, dass Sie die Besonderheiten jedes kleinen Inhalts wirklich durchdenken.
Oben haben wir festgestellt, dass Sie Ihr Design durchkämmen und auf die absolut wesentlichen Elemente abzielen müssen. Dies ist ein weitaus einfacherer Prozess, wenn Sie tatsächlich nur mit dem Nötigsten beginnen. Mit dieser Technik können Sie Ihr Design proaktiv erweitern, wenn die Seitengröße zunimmt, anstatt sie auszuschneiden, wenn die Seitengröße abnimmt. Dies folgt dem Konzept der progressiven Verbesserung, die mit einer soliden Funktionsbasis beginnt und nach Möglichkeit Verbesserungen bietet.

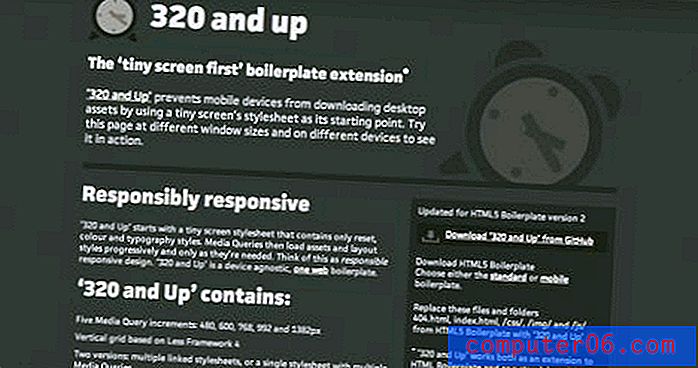
Ein weiterer Vorteil von Mobile First ist, dass Sie häufig das Laden unnötiger Elemente auf kleinere Geräte vermeiden können, die diese nicht verwenden. Projekte wie 320 und Up sollen Ihnen helfen, die Ressourcen zu minimieren, die durch die kleine Version Ihres Designs geladen werden.
Fazit
In diesem Artikel ging es darum, Sie dazu zu bringen, nicht mehr lange genug über den Backend-Teil des Responsive Design nachzudenken, um die Auswirkungen dieser Technik auf das zu berücksichtigen, was der Benutzer sieht. Weitaus wichtiger als die Syntax von Medienabfragen ist das Endergebnis, wie sich Ihr Design vom visuellen und funktionalen Standpunkt aus entwickelt, um die Anforderungen des Benutzers zu erfüllen.
Denken Sie daran, dass Sie Ihr Design im Browser aktiv weiterentwickeln müssen, nicht nur in einer statischen Designanwendung. Sie müssen auch eine konkrete Hierarchie der wichtigsten Elemente im Design erstellen, um sicherzustellen, dass diese Puzzleteile vorhanden sind und für jede Fenstergröße perfekt funktionieren. Denken Sie schließlich daran, dass mobiles Webdesign viel mehr ist als nur verkleinerte Desktop-Webseiten. Erwägen Sie eine mobile erste Route, um sicherzustellen, dass alle Benutzer eine absolut solide Erfahrung erhalten.
Bildnachweis: Claudia Regina