Was ist eine progressive Web-App (und warum sollte es Sie interessieren)?
Im Jahr 2016 übertrafen mobile Benutzer erstmals diejenigen, die von Desktop-Geräten aus auf das Web zugreifen. Seitdem hat das Handy keine Anzeichen einer Verlangsamung gezeigt.
Wenn alle nach Möglichkeiten suchen, Websites und Web-Apps mobiler zu gestalten, werden Sie zunehmend auf den Begriff „Progressive Web App“ stoßen. Heute schauen wir uns an, was dies ist, wie es sich von anderen Technologien wie AMP unterscheidet und wie Sie loslegen können.
Mobile verlangsamt sich nicht
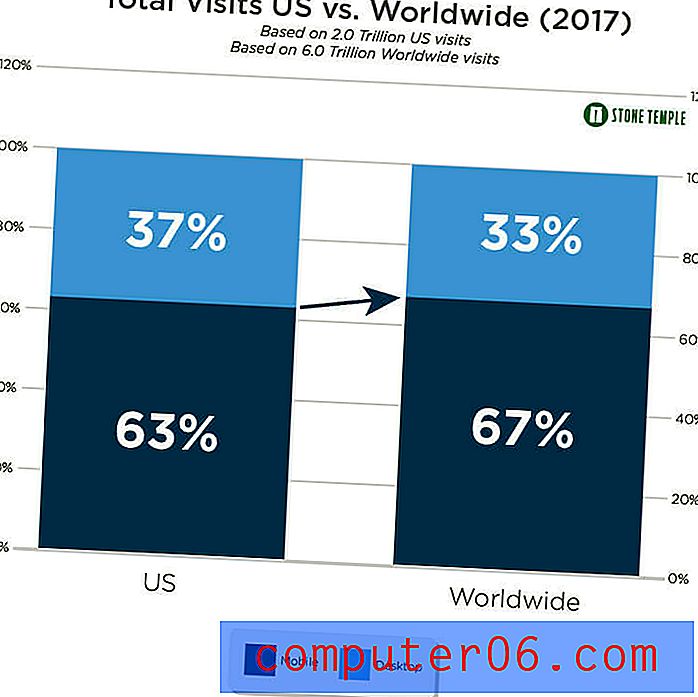
Eine Studie aus dem Steintempel zeigt, wie diese Kluft mit jedem Jahr weiter zunimmt. So haben sich diese Nutzungstrends allein in den USA von 2016 bis 2017 geändert:

Und Mobile scheint bei globalen Nutzern noch beliebter zu sein:

Daher müssen wir uns fragen: „Wie können wir das mobile Erlebnis in seiner jetzigen Form verbessern? Haben wir den Höhepunkt der Handyfreundlichkeit erreicht? “
Google hat es sich zur Aufgabe gemacht, diese Frage mit der Einführung der progressiven Web-App im Jahr 2015 zu beantworten. Lassen Sie uns untersuchen, wie die Zukunft des mobilen Web mit progressiven Web-Apps aussieht und warum Sie sich darum kümmern sollten.
Was ist eine progressive Web-App?
Eine progressive Web-App (PWA) schließt die Lücke zwischen mobilen Websites und mobilen Apps. Während es einfach wäre, eine PWA als eine mobile Website zu beschreiben, die in eine App-Shell eingebettet ist, steckt noch viel mehr dahinter.
Im Wesentlichen wird das mobile Erlebnis genutzt, das Benutzer wünschen, und es wird mit all den guten Dingen erweitert, die sich aus Ihrer eigenen, vollständig ansprechenden nativen App ergeben. Von einer progressiven Web-App können Sie Folgendes erwarten:
- App-ähnliche Benutzeroberfläche und Navigation
- Seitengeschwindigkeit
- Verlässlichkeit
- Präsenz des Startbildschirms
- Offline-Funktionen
- Telefoniefunktionen (wie Push-Benachrichtigungen und Geolokalisierung)
Es gibt viele Arten von Websites, die von einer PWA profitieren können. Soziale Netzwerke wie Twitter haben den Wandel bereits vollzogen.
Medienunternehmen wie Forbes, Immobilienseiten wie Housing.com und Hospitality Services wie Ele.me haben ebenfalls erfolgreich PWAs eingeführt.
Jedes hat unterschiedliche Ergebnisse erzielt, obwohl das Ergebnis immer das gleiche ist - schnellere Ladezeiten, verbesserte Benutzeroberfläche sowie großer Komfort und Zugriff. Was alles zu engagierteren Benutzern führt.
Wie erstellen Sie eine progressive Web-App?
Im Gegensatz zu nativen Apps, bei denen normalerweise App-Entwickler eingestellt werden müssen, um den Prozess zu verwalten, und eine große Investition von Geldern erforderlich sind, sind progressive Web-Apps viel einfacher und oft billiger zu erstellen.
Eine progressive Web-App besteht aus zwei Teilen: einem Web-App-Manifest und Servicemitarbeitern. Lassen Sie mich weiter erklären.
Web App Manifest
Dies ist eine JSON-Datei, die die App-ähnlichen Elemente einer PWA definiert. Es enthält Dinge wie:
- Name der App
- App-Symbol
- Navigationsdesign und Elemente für die Kopf- und / oder Fußzeile
- Gestaltung des Begrüßungsbildschirms
- Andere Metadaten
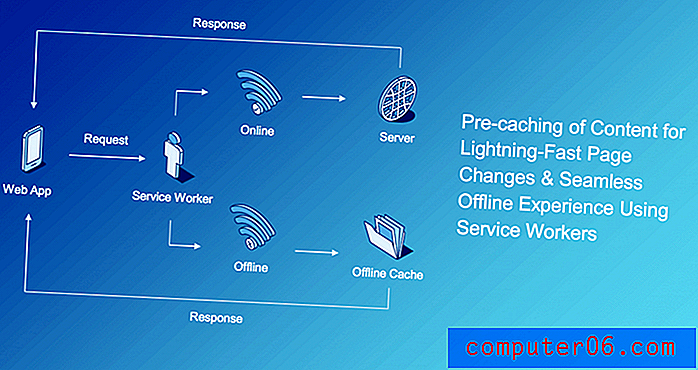
Servicemitarbeiter
Es sind die Servicemitarbeiter, die progressiven Web-Apps ihre Macht über das Standard-Web-Erlebnis verleihen.

Servicemitarbeiter werden über eine JavaScript-Datei konfiguriert. Sie sorgen dafür, dass Ihre App so effizient und blitzschnell wie möglich ausgeführt wird. Unabhängig davon, ob Ihre Benutzer online oder offline sind, haben sie immer Zugriff auf Ihre Inhalte, da Service-Mitarbeiter ähnlich wie Caching-Proxys funktionieren.
Beim Erstellen einer progressiven Web-App haben Sie mehrere Möglichkeiten.
Die erste Möglichkeit besteht darin, die Entwicklerdokumentation von Google zu verwenden und Ihre eigene PWA zu schreiben. Diese Option erfordert jedoch immer noch eine Investition Ihrer Zeit und Ressourcen.
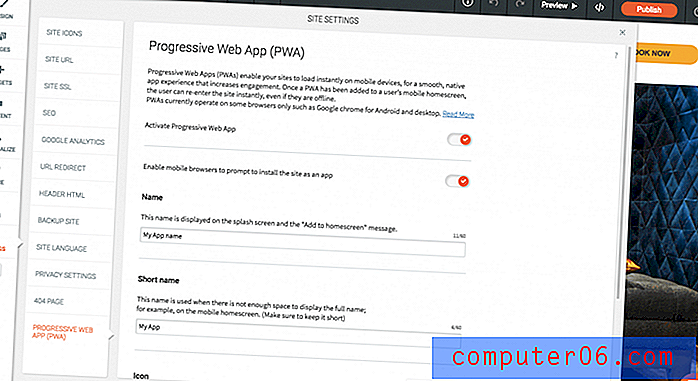
Wenn Sie nicht bereit sind, dieses Arbeitsniveau zu bewältigen, oder Ihre Energien lieber woanders konzentrieren möchten, können Sie ein Tool wie die Duda-Webdesign-Plattform verwenden, um Ihre Website einfach in eine progressive Web-App umzuwandeln.

Sie brauchen nur einen Klick, um die Funktion zu aktivieren, und nur noch ein paar, um sie nach Ihren Wünschen zu konfigurieren!
Wie unterscheidet sich eine progressive Web-App von einer Website?
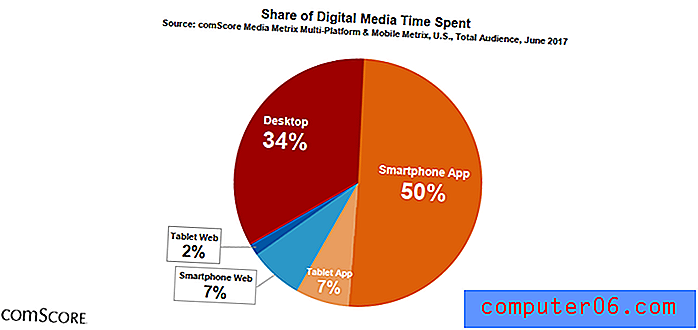
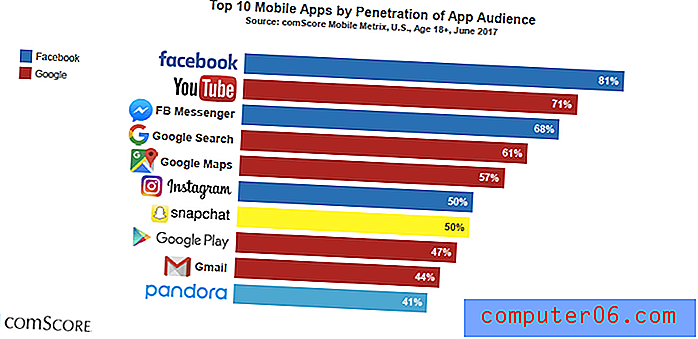
Wie Sie dem Bericht über die digitale mobile App 2017 von comScore entnehmen können, verbringen mobile Benutzer die meiste Zeit auf ihren Handys mit Apps und nicht mit browserbasierten Websites.

Es gibt sehr gute (und gültige) Gründe, warum mobile Benutzer die App-ähnliche Erfahrung dem Basisbrowser vorziehen. Und da die PWA Benutzern dabei hilft, diesen Sprung zu schaffen, ohne sich erneut auf einen ressourcenintensiven Download aus dem App Store festlegen zu müssen, sollten Sie die folgenden Unterschiede und Vorteile genau beachten.
Progressive Web-Apps sind die optimale Wahl gegenüber dem mobilen Web, weil:
- Eine PWA ist ansprechender, da sie leicht zu findende Symbolleisten und Elemente verwendet.
- Benutzer fügen Ihr Symbol zu ihrem Startbildschirm hinzu. Dies erhöht die Sichtbarkeit und erhöht die Wahrscheinlichkeit, dass sie mit Ihrer App interagieren.
- Android-Browser fordern Benutzer automatisch auf, PWAs auf ihren Startbildschirmen zu installieren, was den Komfortfaktor erhöht.
- PWAs führen zu unglaublich schnellen Ladezeiten.
- Servicemitarbeiter erhöhen die Zuverlässigkeit des Zugriffs auf PWAs, da sie unabhängig von der Konnektivität sind.
- PWAs lassen sich nahtlos in die Telefoniefunktionen der Benutzer integrieren. Vor allem Push-Benachrichtigungen, Click-to-Call- und Geolocation-Dienste.
- HTTPS ist eine Anforderung für alle PWAs, wodurch sie von Natur aus sicherer als das Web sind.
- Renderblockierendes JavaScript
- Gewichtige Dateien
- Externe Skripte
- Aufgeblähtes CSS
- Ressourcenintensive Animationen
- Das mobile Web ist zu einschränkend und funktioniert nicht über die Grenzen des Browsers hinaus.
- AMP eignet sich hervorragend für inhaltsgesteuerte Websites, aber sonst nicht viel.
- Native Apps sind eine gute Lösung für bestimmte Geschäftsmodelle, können jedoch teuer in der Erstellung, schwierig zu verwalten und schwierig sein, die Benutzer zufrieden zu stellen.

Mynet war ein solches Unternehmen, das den drastischen Unterschied zwischen seiner mobilen Website-Erfahrung und seiner mobilen App zur Kenntnis nahm.
Während 85% des von Mynet empfangenen Datenverkehrs aus dem mobilen Web stammten, verbrachten die Benutzer doppelt so viel Zeit im Gegenstück zur mobilen App. Als die türkische Medienmarke ihre PWA (mithilfe von AMP-basierten Inhalten) auf den Markt brachte, konnte Mynet die Seitenaufrufe und die Zeit vor Ort erheblich verbessern.
Wie unterscheidet sich eine progressive Web-App von beschleunigten mobilen Seiten?
Was wollen mobile Benutzer? Geschwindigkeit, Komfort und Benutzerfreundlichkeit - Dinge, die sowohl PWAs als auch AMP-Artikel außergewöhnlich gut machen. Es gibt jedoch einen deutlichen Unterschied zwischen den beiden von Google erstellten mobilfreundlichen Plattformen.
AMP oder Accelerated Mobile Pages hält Benutzer im mobilen Browser. Es reduziert jedoch die Ladezeiten erheblich, indem Elemente entfernt oder optimiert werden, die dazu neigen, die Ladegeschwindigkeit des Browsers zu beeinträchtigen, wie z.
Grundsätzlich werden alle Elemente aus dem Backend übernommen, die das Frontend-Erlebnis belasten, und sie werden zu etwas Leichterem und Verwaltbarem. Aus diesem Grund sind einige Teile der mobilen Erfahrung beeinträchtigt, weshalb AMP ideal für inhaltsintensive Websites ist, bei denen die Lesbarkeit Vorrang vor der Funktionalität hat.

PWAs hingegen sind genauso schnell wie AMP, opfern jedoch keine Funktionen, um dies zu tun. Deshalb gibt es für PWAs eine größere Auswahl an Möglichkeiten.
Was viele Benutzer jedoch möglicherweise nicht erkennen, ist, dass dies nicht die eine oder andere Wahl sein muss. Google hat diese Lösungen so entwickelt, dass sie zusammenarbeiten können. Ein typisches Beispiel ist Wego.
AMP wurde mit PWA-Servicemitarbeitern für superschnelle Ladegeschwindigkeiten (unter 1 Sekunde) kombiniert. Dies führte zu großen Verbesserungen bei organischen Besuchen (plus 12%) und Conversions (95% mehr). Wego entdeckte auch, dass ein schnelleres Laden von Seiten mehr Engagement (dreimal mehr) für die monetisierten Elemente in der App bedeutete.
Wie unterscheidet sich eine progressive Web-App von einer nativen App?
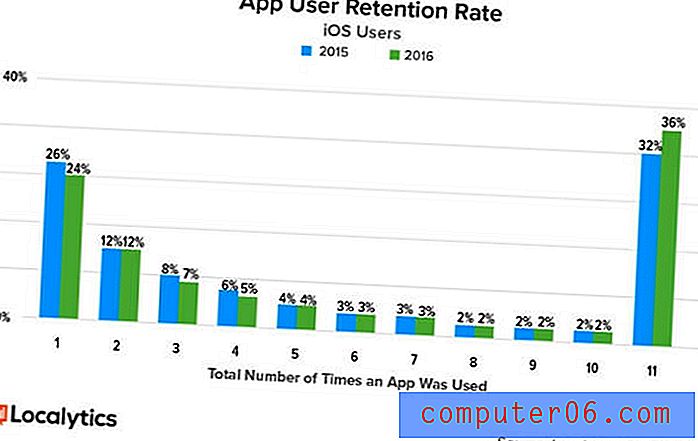
Eine Localytics-Studie aus dem Jahr 2016 zeigt, wie schwierig es für native Apps sein kann, einen bestimmten Platz auf den Mobilgeräten der Benutzer zu beanspruchen:

Sobald sich eine App bewährt hat und die Benutzer sich fast ein Dutzend Mal anmelden und engagieren mussten, sehen diese Aufbewahrungsraten natürlich ziemlich solide aus. Aber was ist hier los? Warum lieben Benutzer mobile Apps, können sich aber nicht auf sie festlegen?
Wenn Sie eine native App mit einer progressiven Web-App vergleichen, sehen Sie einen deutlichen Unterschied darin, warum sich das mobile Web immer mehr in Richtung PWA verlagert:
Kosten
Der Bau einer PWA kostet erheblich weniger, wodurch sie für mehr Unternehmen zugänglich ist.
Durchsuchbarkeit
PWAs können genauso rangieren wie jede normale mobile Website bei der Suche. Dies bedeutet, dass Benutzer häufiger auf sie treffen als diejenigen, die den dedizierten App Store ihres Geräts besuchen müssen.
Ressourcen
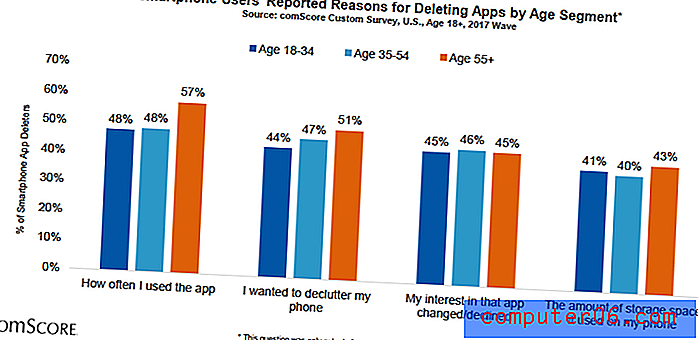
PWAs neigen dank Servicemitarbeitern dazu, schlank zu laufen. Native Apps können mit der Bandbreite und den Speicherproblemen nicht mithalten. Laut dem Bericht von comScore liegt einer der Hauptgründe, warum Benutzer eine App löschen, darin, wie viel Speicherplatz sie verbraucht:

Flexibilität
Im Allgemeinen werden native Apps für ein Gerät über ein anderes erstellt: iOS oder Android. Die Wartung eines Produkts erfordert in den meisten Fällen mindestens die doppelte Arbeit. Mit PWAs, die im Browser gespeichert sind und dennoch außerhalb des Browsers existieren können, sind sie mit allen Browsern und Geräten kompatibel.
Teilbarkeit
PWAs haben URLs, die problemlos mit anderen geteilt werden können. Native Apps nicht.
All dies bedeutet natürlich nicht, dass Sie es vermeiden sollten, eine native App für Ihr Unternehmen zu erstellen, wenn dies sinnvoll ist. Native Apps eignen sich hervorragend für ganz bestimmte Anwendungsfälle. Zum Beispiel:

Soziale Netzwerke, Chat- und Unterhaltungsplattformen dominieren die Liste der beliebtesten mobilen Apps. Sie finden auch eine Vielzahl von Spiel-, Produktivitäts- und Belohnungskonzepten in App-Form.
PWAs hingegen unterliegen in der Regel keinen derart strengen Einschränkungen hinsichtlich der Art der Unternehmen, die mit ihnen am besten abschneiden.
Zusammenfassung
Warum ist das überhaupt wichtig? Wenn Sie gehofft haben, einen besseren Weg zu finden, um mit Ihren mobilen Benutzern in Kontakt zu treten und mit ihnen in Kontakt zu treten, haben die anderen verfügbaren Optionen dies möglicherweise nicht geschafft.
Die progressive Web-App nutzt die Stärken jeder dieser Plattformen und verschmilzt sie zu etwas, was unsere mobilen Benutzer wollen und brauchen. Dies ist die Zukunft des mobilen Webs.