7 Tipps, um Benutzer mit Great UX zu begeistern
Eine großartige Benutzererfahrung beginnt beim Designer. Sie müssen sich etwas vorstellen und erschaffen, mit dem sich die Menschen immer wieder berühren und beschäftigen möchten.
Klingt einfach, oder? Der Schlüssel zur Begeisterung der Benutzer liegt darin, wie einer zu denken. Versuchen Sie nicht, das Rad bei jedem neuen Designprojekt neu zu erfinden. Verwenden Sie Tools und Techniken, die Benutzer mögen und verstehen, um den Prozess ein wenig zu vereinfachen und Ihnen mehr Zeit zu geben, sich auf andere visuelle Elemente zu konzentrieren. Heute geben wir ein paar Tipps, damit Sie sich auf diese Denkweise konzentrieren können!
1. Personalisieren Sie es

Einer der größten Trends im Webdesign ist die Personalisierung. Benutzer möchten, dass ihre Erfahrungen nur für sie sind, wenn sie eine Website besuchen, ein Spiel spielen oder online einkaufen.
Eine Schnittstelle, die den Benutzer „kennt“, erzeugt einen bestimmten Wow-Faktor. Betrachten Sie einige der meistbesuchten Websites der Welt und wie sie die Personalisierung verwenden. Amazon.com bietet Einkaufsempfehlungen basierend auf Einkäufen und angesehenen Artikeln, Netflix bietet Vorschläge für Filme oder Shows, die als Nächstes angesehen werden sollen, und Twitter bietet potenzielle Follower für Sie, basierend auf Benutzern, mit denen Sie bereits interagieren.
Bei jeder dieser kleinen Anpassungen hat jeder Benutzer das Gefühl, dass UX nur für ihn gemacht wurde. Dies kann dazu beitragen, das Engagement und die Benutzerbindung zu erhöhen. Und vor allem kann es Benutzer glücklich machen, Teil einer bestimmten Website-Community zu sein.
2. Halten Sie Animationen einfach

Ein weiterer großer Designtrend kann auch für UX großartig sein. Animationen können Benutzer erfreuen, überraschen und ihnen helfen, durch ein Design zu navigieren.
Der Trick besteht darin, die Animationen einfach zu halten. Sie möchten keine Bewegung erzeugen, bei der sich Benutzer schwindelig oder überfordert fühlen. Animation sollte - genau wie jedes andere Designelement - einen Zweck haben und dieses Ziel erfüllen.
Stellen Sie sicher, dass sich Ihre Animationen auf eine Weise bewegen, die für den Benutzer sinnvoll ist. Die „Illusion of Life: Disney Animation“ von Frank Thomas und Ollie Johnston bildet bis heute den Rahmen für die Animation. (Eine vollständige Einführung in die Animation im Website-Design finden Sie in diesem vorherigen Artikel zu Design Shack.)
- Quetsche und dehne
- Erwartung
- Inszenierung
- Straight Ahead Action und Pose to Pose
- Durchgehende und überlappende Aktion
- Langsam rein und langsam raus
- Bogen
- Sekundäre Aktion
- Zeitliche Koordinierung
- Übertreibung
- Solide Zeichnung
- Beschwerde
3. Verwenden Sie akzeptierte Entwurfsmuster

Entwurfsmuster sind wiederholbare Lösungen für häufig auftretende Probleme. Einfach ausgedrückt ist dies die häufigste Art, Gruppeninformationen zu gruppieren und mit einer Benutzeroberfläche zu interagieren, z. B. auf eine Schaltfläche zu klicken oder darauf zu tippen, um eine Aktion auszuführen, oder von oben nach unten auf einer Webseite zu scrollen.
Sie möchten diese Muster für die meisten Benutzeroberflächen berücksichtigen. Es ist eine UX, die die Leute verstehen und über die sie nicht nachdenken müssen, um sie problemlos zu verwenden.
Erstellen Sie auch in Ihrem Design Entwurfsmuster mit gängigen Grafiken, die von Seite zu Seite auf dieselbe Weise funktionieren. Sie können dies tun, indem Sie alle Call-to-Action-Schaltflächen in derselben Farbe gestalten oder an derselben Stelle auf dem Bildschirm platzieren oder Karten oder andere Containerelemente in das Projekt integrieren.
4. Geben Sie ihm Persönlichkeit

Niemand mag ein langweiliges Design. Ihre UX sollte dieselbe Persönlichkeit haben wie der Rest Ihrer Marke.
Integrieren Sie es mithilfe von Mikrokopie und Konversationshinweisen. Sie sind sich nicht sicher, wie Sie Ihre UX-Persönlichkeit entwickeln sollen? Schauen Sie sich MailChimp an, um sich inspirieren zu lassen. (Sie haben es herausgefunden. Beachten Sie, wie die Bilder und der Text nahtlos miteinander verbunden sind.)
5. Denken Sie in Bildschirmen

Benutzer interagieren in Bildschirmen. Unabhängig davon, ob eine Website auf einem Desktop-Computer oder einem Mobiltelefon angezeigt wird, ist die Benutzererfahrung auf jeweils einen Bildschirm beschränkt. Gestalten Sie Ihre Projekte so, dass sie auf diese Weise funktionieren.
Dieses Konzept ist der Grund, warum Parallaxen-Scrolling und Kartenschnittstellen so beliebt sind. Beide Techniken erstellen „Bildschirme“, die eine bestimmte Menge an Informationen in einem Bildschirmcontainer enthalten, und helfen den Benutzern dann, zum nächsten Element zu wechseln.
Dies kann aufgrund der Menge an Informationen, die auf einem Bildschirm übertragen werden müssen, etwas schwierig sein. Was als einzelner Bildschirm für Desktop-Auflösungen funktioniert, muss möglicherweise für Handheld-Geräte in mehrere Bildschirme unterteilt werden.
Während die Anpassung der Entwurfsplanung eine Ebene hinzufügen kann, lohnt sich das Endergebnis für Benutzer aufgrund der gerätezentrierteren Benutzeroberfläche.
6. Integrieren Sie interaktive Inhalte

Videos, Spiele, Quiz und andere Elemente, die einen Benutzer zum Reagieren auffordern, dienen einem Zweck: Die Benutzerinteraktion mit dem Design zu fördern. Je mehr eine Person mit einer Benutzeroberfläche interagieren möchte, desto besser ist die Erfahrung für diesen Benutzer.
Lustige Elemente können den Unterschied ausmachen.
Halten Sie interaktive Inhalte einfach und ohne großen Aufwand, damit Benutzer auf einen Blick sehen können, wie sie reagieren sollen, und sich nicht von der Erfahrung langweilen. (Denken Sie daran, dass die Aufmerksamkeitsspanne kürzer als je zuvor ist.)
7. Machen Sie es einfach und ordentlich

Eine der einfachsten Möglichkeiten, eine großartige Benutzererfahrung zu erzielen, ist ein sauberes, ordentliches und ordentliches Design. Entwerfen Sie mit einem Raster, sodass jedes Element einen Platz hat. Denken Sie reaktionsschnell, damit Erfahrungen von Gerät zu Gerät übertragen werden.
Einfachheit und Minimalismus sind nicht ohne Grund die „it“ -Design-Trends. Benutzer verstehen sie. Die visuelle Einfachheit erleichtert die Interaktion mit den Schnittstellen. Ein Design muss nicht zu kompliziert sein, um großartig zu funktionieren und Benutzer glücklich zu machen.
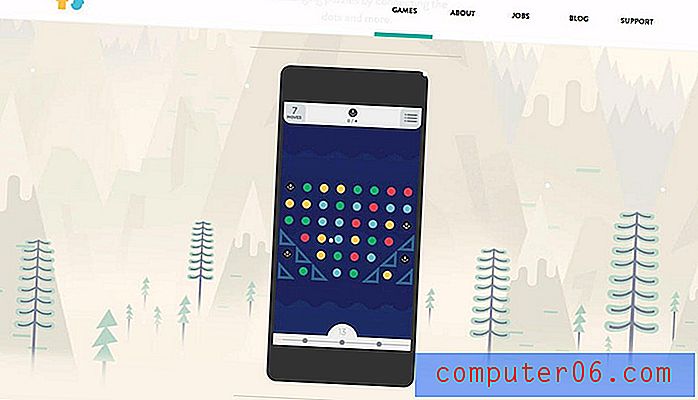
Ein gutes Beispiel dafür ist das Spiel Two Dots. Das Editors 'Choice-Spiel im iTunes App Store und bei Google Play ist ein weltweit meistgespieltes Spiel, da jeder es fast sofort ohne Erklärung abholen und spielen kann. Das Design ist einfach, sauber und leicht zu interagieren. Es gibt viel Platz um Elemente herum, die Benutzer berühren können, ohne sich versehentlich im Spiel zu bewegen, und die Erfahrung ist auf mehreren Ebenen spannend. Einzelne Spieler können sich selbst testen oder Punktzahlen oder Herausforderungen in sozialen Medien teilen, um einen wettbewerbsfähigeren Spielstil zu erzielen.
Fazit
Wenn es um UX geht, ist Freude oft schwer zu definieren. Überdenken Sie die Freude der Benutzer, um eine Erfahrung zu bieten, die die Benutzer wünschen.
Eine gute und entzückende UX ist leicht zu verstehen, zu navigieren und mit ihr zu interagieren. Es sieht gut aus, ist aber auch verwendbar. Es macht das, was Benutzer erwarten, und bietet dabei einige Überraschungen. Ich mag es, neue Benutzeroberflächen zu sehen und mit ihnen herumzuspielen. Hast du in letzter Zeit etwas Cooles gesehen? Schreiben Sie mir auf Twitter. Ich würde gerne einige Ihrer Favoriten sehen.