vCard-Websites: 15 Tipps, um Ihre hervorzuheben
Während Sie heutzutage möglicherweise nicht mehr so viele Visitenkarten aus Papier austauschen, kann es sein, dass Ihre digitale Visitenkarte oder vCard viel Verkehr aufweist. Eine Website im vCard-Stil enthält normalerweise nur sehr wenige Inhalte, abgesehen von einigen professionellen Details.
vCard-Websites sind nicht dasselbe wie ein Portfolio. Sie sind in der Regel schlanker, wobei der Schwerpunkt auf dem Kontaktpunkt liegt und nicht auf professionellen Leistungen. Diese Art der Website kann hilfreich sein, um Benutzern oder potenziellen Kunden zu helfen, Sie online zu finden und Ihre berufliche Präsenz online zu fördern. Denken Sie beim Entwerfen einer vCard-Website über das Papier-Visitenkartenformat hinaus oder über Karten im Stil von E-Mail-Anhängen, die es schon seit Jahren gibt, und heben Sie Ihre hervor.
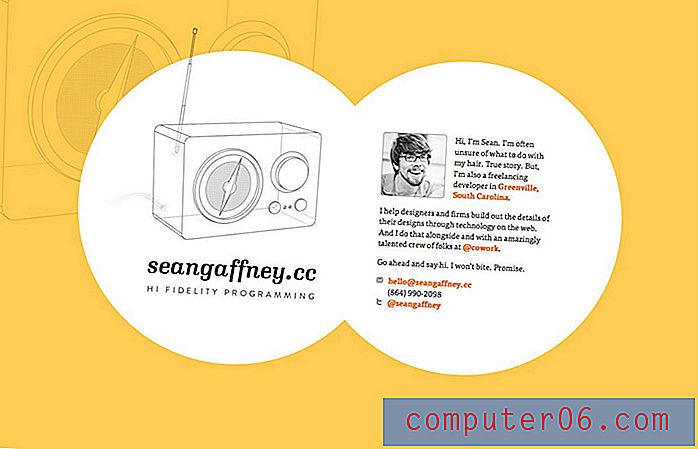
1. Entwerfen Sie eine Karte auf Leinwand

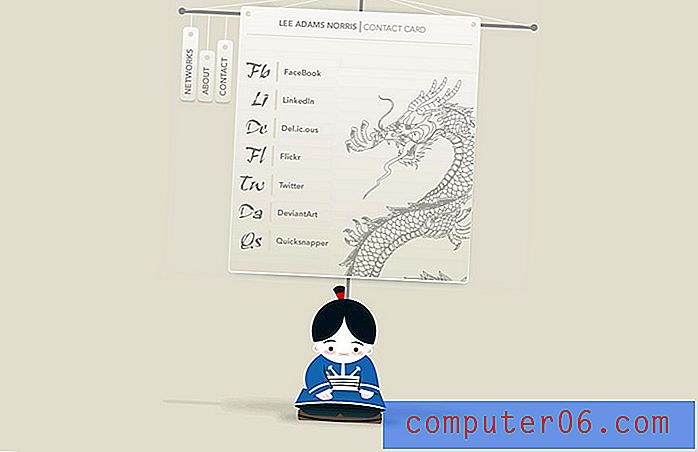
Es muss nicht genau wie eine Visitenkarte aus Papier aussehen - Sie sind hier nicht an das Seitenverhältnis gebunden -, aber Sie können dieses Konzept auf die Website mit einer Karte auf einer Leinwand anwenden. Dies ist eine besonders beliebte Option, da sie visuell genau vermittelt, was die Site ist und wie sie verwendet werden sollte. Werden Sie kreativ mit dem Stil. Betrachten Sie Formen und Ebenen, die mit dem digitalen Medium gut funktionieren. Stellen Sie sich einen Kartenstil vor, der quadratischer oder vertikaler ist.
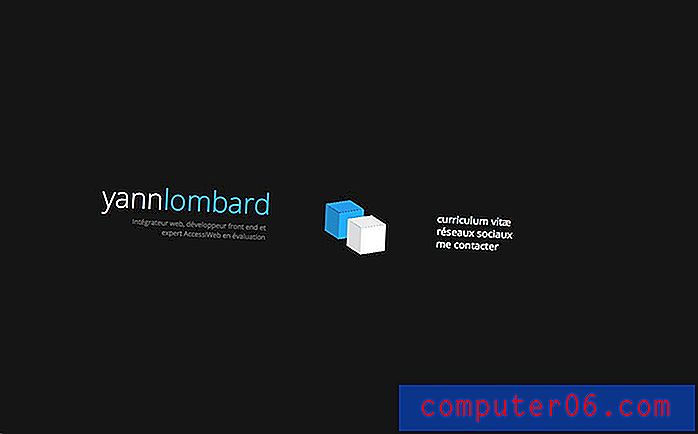
2. Integrieren Sie die Karte und den Hintergrund

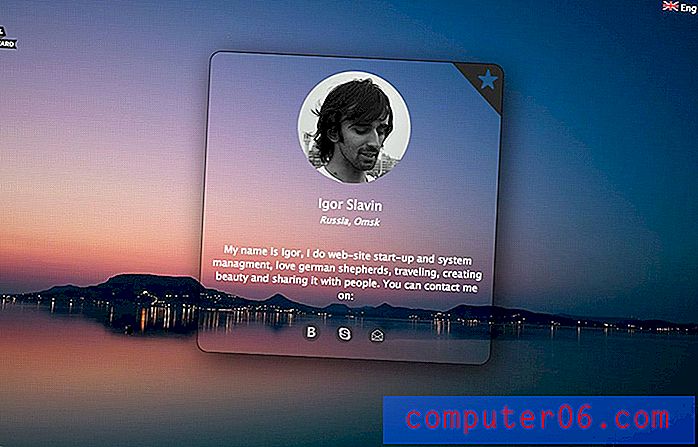
Machen Sie die Karte und den Hintergrund zu einem einzigartigen Element. Diese Seite von Igor Slavin ist wunderschön gemacht. Sie können die Karte sehen, aber sie ist Teil des Hintergrunds. Der Gesamteffekt ist elegant und interessant.
3. Fügen Sie einen Hauch von Animation hinzu

Animation ist das Design-Tool des Jahres. Integrieren Sie einen animierten Effekt für Überraschungen, mit denen sich Benutzer beschäftigen werden. Da vCards geschäftliche Tools sind, sollten Sie die Animation sehr einfach halten. Entscheiden Sie sich für etwas, das Sie fast nicht sehen, oder für eine Hover- oder Klick-Aktion, die das zusätzliche Etwas hinzufügt, wenn Benutzer sich engagieren.
4. Alles verknüpfen

Jedes Element Ihrer vCard sollte anklickbar und verknüpft sein. Dazu gehören soziale Medien, E-Mail- und Telefonnummern, die auf Mobiltelefonen per Push-to-Dial angezeigt werden sollten. Der Schlüssel zu einer erfolgreichen vCard besteht darin, alle Informationen bereitzustellen, die Personen benötigen, um mit Ihnen in Kontakt zu treten. Machen Sie es ihnen also einfach. (Während Sie über Links und Kontaktinformationen nachdenken, fügen Sie nur Links zu öffentlichen Profilen hinzu, es sei denn, Sie möchten, dass Fremde Sie auf Facebook „befreundet“ haben.)
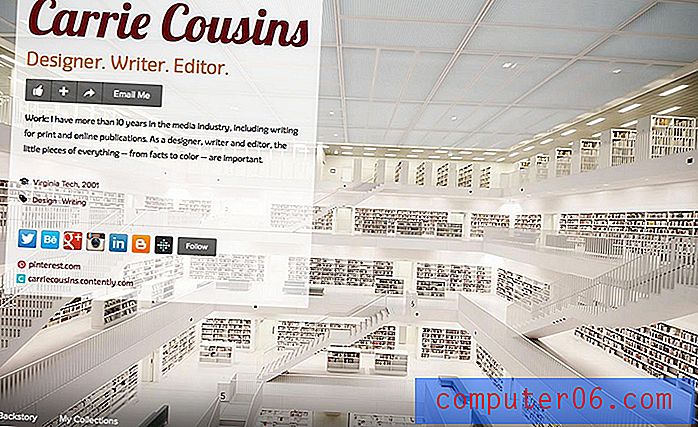
5. Machen Sie es Vollbild

Ihre Karte kann den gesamten Bildschirm umfassen. Verwenden Sie auch bei dieser Art von Format Extreme, wenn es um Größe und Skalierung geht, z. B. die oben verwendete Vollbild-Kopfaufnahme mit kleinem Text oder versuchen Sie es mit übergroßem Text mit kleinerem Bild. Der Kontrast kann Benutzern helfen, sich auf die richtigen Elemente zu konzentrieren und die Verwendung der Website zu vereinfachen.
6. Fügen Sie Ihr Foto hinzu

Tragen Sie Ihre persönliche / professionelle Marke visuell über mehrere Kanäle mit einem großartigen Kopfschuss. Einst für viele Geschäftsleute ein Tabu, kann das Hinzufügen eines Kopfschusses zu Ihren Geschäftsinformationen dazu beitragen, eine Verbindung zu Benutzern über alle Kanäle hinweg herzustellen, in denen Sie Informationen bereitstellen. Jedes alte Foto reicht nicht aus. Holen Sie sich einen professionellen Kopfschuss - er kann Ihre Persönlichkeit zeigen - und verwenden Sie ihn überall dort, wo Sie mit potenziellen Benutzern oder Kunden interagieren, einschließlich Social Media-Kanälen und auf Ihrer vCard-Website.
7. Vergessen Sie nicht, es ansprechbar zu machen
Es ist fast selbstverständlich, aber vergessen Sie nicht, Ihre vCard-Website auf einem reaktionsschnellen Framework aufzubauen. Machen Sie einen weiteren Schritt und stellen Sie sicher, dass alle Elemente auch geräteübergreifend verwendet werden können. Machen Sie es den Menschen einfach, mit Ihnen in Kontakt zu treten.
8. Sei du selbst
Ihre vCard-Website sollte eine Erweiterung dessen sein, wer Sie beruflich sind. Es ist in Ordnung, dieses Leben und diese Persönlichkeit zu zeigen. Einige der in diesem Artikel vorgestellten besseren vCard-Websites zeigen die Persönlichkeit des Website-Eigentümers. Wenn Sie einen skurrilen, lustigen Stil haben, seien Sie diese Person auch online. Wenn Sie jedoch in Ihrem Geschäftsstil formeller sind, sollten Sie eine vCard mit einem eleganteren und professionelleren Erscheinungsbild in Betracht ziehen.
9. Verwenden Sie Farbe

Sei bunt. Verwenden Sie Farbe mit Absicht. Dies ist eine der Grundlagen der Designtheorie und gilt auch für vCard-Websites. Interessante, kräftige Farbwahlen können Benutzern helfen, sich durch die richtigen Informationen auf Ihrer Website zu bewegen:
- Dein Name
- Kurze Biografie
- Kontakt Informationen
- Links
10. Gehen Sie groß mit Ihrem Namen

Es ist nicht prahlerisch, dass Ihr Name das größte Textelement im Design der vCard-Website ist. Es ist nur ein gutes Geschäft. Dies gilt insbesondere dann, wenn Sie als eigenständiges Unternehmen arbeiten, z. B. als Freiberufler, oder wenn Sie versuchen, eine Beschäftigung zu finden. Sie möchten, dass Personen, die auf Ihrer vCard-Website landen, Ihren Namen sofort sehen und sich daran erinnern. (Stellen Sie neben der Größe sicher, dass es sich um eine gut lesbare Schrift handelt.)
11. Verwenden Sie Bilder, die Ihnen sagen, wer Sie sind
Sie sind sich nicht sicher, welcher Bildtyp am besten zu Ihrer vCard passt? Sagen Sie den Besuchern der Website, was Sie mit einem Bild machen, das sich mit Ihrer Arbeit verbindet. Betrachten Sie etwas aus Ihrem Portfolio oder ein benutzerdefiniertes Foto oder eine Illustration oder ein Selbstporträt in Ihrem perfekten Arbeitsumfeld.
12. Probieren Sie eine bekannte Plattform aus

Es stehen einige großartige Plattformen und Tools zur Verfügung, mit denen Sie schnell und mit Eingabeaufforderungen eine vCard-Site erstellen und alle erforderlichen Informationen bereitstellen können. (Ich persönlich bin seit Jahren ein about.me-Benutzer und liebe die Flexibilität und Anpassungsoptionen, die mit diesem kostenlosen Tool geliefert werden.)
13. Werden Sie nicht zu persönlich

Die meisten vCard-Websites sind für professionelle Zwecke konzipiert. Lass es so wie es ist. Seien Sie nicht zu persönlich mit dem Inhalt der Website. Einige Dinge, über die man nachdenken sollte, sind Social-Media-Profile - öffentlich oder privat - und insbesondere Bilder. Website-Designer benötigen keine vCard-Website, auf der ihr Auto oder ihre Kinder gezeigt werden. Und möchten Sie wirklich, dass diese Bilder jedem zur Verfügung stehen, der Sie für ein Projekt einstellen möchte?
14. Wählen Sie Great Typefaces
Die Auswahl der Typografie für das Design einer vCard-Website ist von entscheidender Bedeutung. Es ist unwahrscheinlich, dass diese Art der Website-Gestaltung viel Text enthält, wodurch Wörter, die auf dem Bildschirm angezeigt werden, umso wichtiger werden. Halten Sie sich an Schriften, die leicht zu lesen sind und im Kontrast zum Hintergrund stehen. Die Auswahl von zwei Schriftarten ist eine gute Idee, eine für den Überschriftenstil (Ihren Namen) und ein Texttextelement für alles andere. Serifenlose mit einheitlichen Strichbreiten sind eine einfache Wahl, wenn Sie nicht sicher sind, wo Sie anfangen sollen.
15. Probieren Sie eine trendige Technik aus
Da eine vCard-Website klein ist, ist sie ein großartiger Ort, um trendige Techniken auszuprobieren und so oft zu wechseln, wie Sie möchten. Die Verwendung eines trendigen Designs zeigt außerdem, dass Sie mit Trends, Techniken und den Entwicklungen in der Branche auf dem neuesten Stand sind. Hier sind einige Dinge, die Sie jetzt ausprobieren sollten:
- Hintergrund mit einem unscharfen Bild
- Minimaler Stil mit geometrischen Formen
- Material Design Format
- Grafische Typografie im Handschriftstil
- Benutzerdefinierte Symbolsätze für Links
Fazit
Wenn Sie noch keine vCard-Website haben, gibt es keinen Grund, jetzt nicht loszulegen. Dies ist ein großartiges Tool für Designer und Entwickler als Portfolio-Akzent. (Ich kann Ihnen nicht sagen, wie oft ich dank meiner vCard-Site kontaktiert oder "gefunden" werde.)
Dies ist auch ein kleines Projekt, dessen Design und Erstellung viel Spaß machen kann. Also geh raus und mach etwas. Ich würde gerne sehen, was Sie sich einfallen lassen. Teile deine Links mit mir auf Twitter.