7 Website-Design-Fehler, die mich verrückt machen
Manchmal machen mich Websites mürrisch. Ich klicke mit Vorfreude und dann… Design-Katastrophe. Gib es zu, du hast auch mehr als ein paar Mal über den Bildschirm gemurrt.
Von schlechtem Typ über fehlende Links zu Usability-Problemen werde ich die Fehler teilen, die mich absolut verrückt machen. Pass auf! Dies sind Dinge, die Sie auf Ihrer eigenen Website ansprechen und beheben müssen, bevor jemand anderes auf sie stößt!
1. Mangel an Kontrast

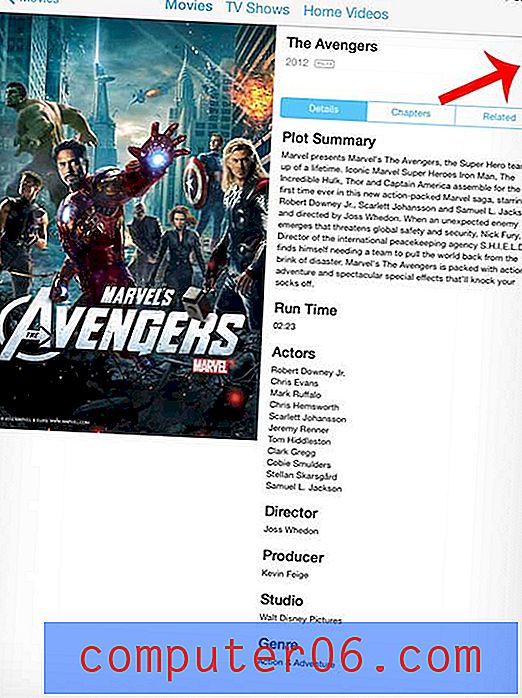
Der Text und die Bilder auf Ihrer Website müssen lesbar sein. Der einfachste Weg, dies zu erreichen, ist der Kontrast. Aber zu viele Designer vergessen diese einfache Tatsache.
Das größte Problem ist häufig der fehlende Kontrast zwischen Text und Hintergrund, wodurch Schriftzüge unlesbar werden. (Ist das nicht der springende Punkt des Inhalts?)
Es ist wichtig sicherzustellen, dass jede Platzierung genügend Kontrast zu den umgebenden Elementen enthält, um sie voneinander zu unterscheiden, sodass die Elemente für sich stehen. Denken Sie an einige Grundlagen des Designs, wenn Sie über Kontrast nachdenken - Farbe, Raum und Größe. Mithilfe dieser Elemente können Sie Elemente voneinander unterscheiden.
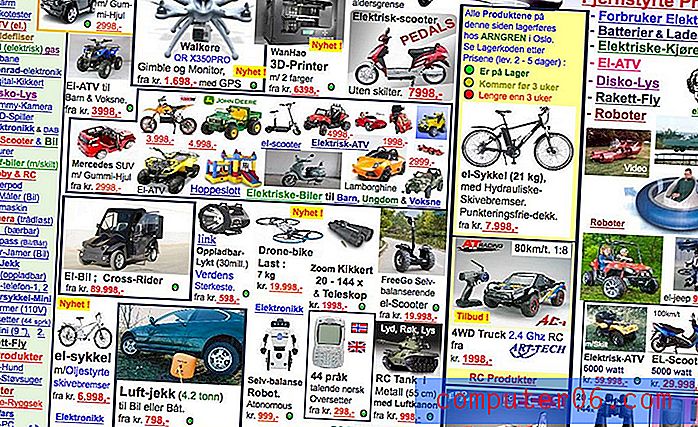
Das obige Bild enthält zwei Kontrastprobleme mit Text. Schauen Sie sich die Farbe der Links vor dem Hintergrund an. Der Text ist ziemlich schwer zu lesen. Betrachten Sie dann die Größe des Texts im Vergleich zum Maßstab der Bilder auf dem Bildschirm. Es ist viel zu klein und weiße Schrift vor einem hellen Hintergrund verschärft das Problem.
2. Schlechte Navigation und schlechter Fluss

Von dem Moment an, in dem ich auf Ihrer Website lande, sollte ich wissen, was Sie von mir als Nächstes erwarten. Klickmuster und Informationsfluss sollten ziemlich offensichtlich sein. (Dies ist einer der Gründe, warum Navigation und Menüs häufig oben auf der Seite stehen.)
Navigationstricks und -effekte sollten klar gekennzeichnet sein und intuitiv funktionieren. Dies ist für alle, die mit dem Scrollen von links nach rechts oder anderen ungewöhnlichen animierten Effekten experimentieren möchten. Geben Sie den Benutzern einen Hinweis darauf, wie es funktioniert. Wenn Sie Benutzer mit überkomplizierten Designtricks frustrieren, verlassen sie Ihre Website.
3. Schlechte Verwendung oder Behandlung von Fotos

Es gibt nichts Schlimmeres als ein großartiges Bild, das von anderen Designelementen verdeckt wird. Wenn Sie sich die Zeit nehmen, um großartige Bilder auf Ihrer Website zu verwenden, verwenden Sie sie ohne zu viele überlagerte Effekte. Fügen Sie eine einfache Textzeile hinzu und stoppen Sie. (Daher die Popularität von Geisterknöpfen.)
Obwohl es viele Möglichkeiten gibt, wie dies passieren kann, passiert die Falle oft, wenn Designer versuchen, „zu trendy“ zu sein. Helden-Header machen Spaß. Schieberegler sind großartig. Wenn Sie diese Elemente jedoch mit Text koppeln, können sie gefährlich werden. Jedes Bild im Set muss mit dem Text arbeiten, damit jedes Wort lesbar ist und alle wichtigen Elemente auf dem Foto sichtbar sind.
Decken Sie die wichtigen Teile eines Bildes nicht mit Text oder Schaltflächen ab. Wenn Sie das in Ihrem Design spüren, ist es vielleicht besser, sich für einen einfachen Hintergrund zu entscheiden und Fotos an anderer Stelle zu verwenden.
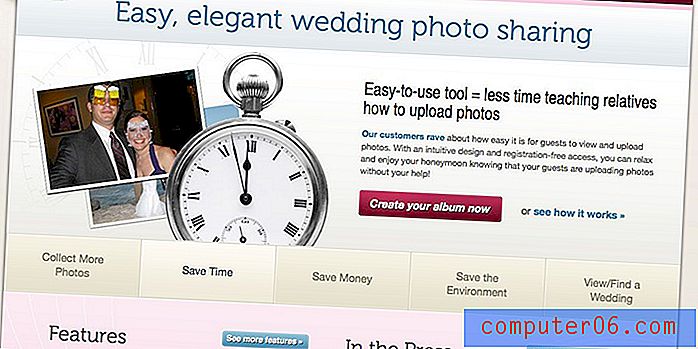
Das Bild oben packt Sie auf den ersten Blick, weil es im legalen Skizzenstil ist. Aber schauen Sie genauer hin, Gesichter werden durch Text verdeckt und alles wird durch ein Testimonial, das das Bild nicht verdecken muss, ein wenig durcheinander gebracht.
4. Kein Raster verwenden

Im Webdesign herrscht ein gewisses Chaos. Asymmetrie ist ein solches Element. Das Fehlen eines Gitters ist nicht.
Die Verwendung eines Gitters ist eine dieser professionellen Polituren, die das gute Design vom schlechten unterscheidet. Raster sorgen für mehr Klarheit und Organisation, schaffen einen angemessenen und konsistenten Abstand zwischen Elementen und geben Ihnen eine Vorstellung davon, wo und wie Elemente platziert werden. Das Raster kann dabei helfen, die Entscheidungsfindung für die Größe von Elementen, die Textgröße und den Platzbedarf sowie das Entwerfen in Proportionen zu konzentrieren, die entsprechend gewichtet sind.
5. Responsive Design nicht verwenden

Bitte verwenden Sie, um Himmels willen, ein responsives Framework für Ihre Websites. Ihre Site muss auf einem Mobiltelefon funktionieren. Zeitraum. Umgekehrt muss es auch auf meinem Desktop genauso gut funktionieren.
Ich stoße weiterhin auf Websites, die auf meinem Telefon als vollständige Webseiten gerendert werden. Websites, die nicht reagieren oder zumindest keine mobile Version haben, verpassen jeden Tag Traffic und Conversions. (Websites, die nur mobile Versionen anbieten, sind zwar eher ungewöhnlich, aber ebenso frustrierend.)
Und viele andere Benutzer sind wahrscheinlich wie ich. Wenn ich Ihre Website auf meinem Telefon ausprobiere und sie nicht funktioniert, komme ich nicht zurück oder versuche sie auch nicht auf meinem Desktop.
6. Fehlende Links
Defekte Links sind eine der größten Frustrationen im Web. Gewöhnen Sie sich an, ein jährliches Link-Audit für Ihre Website durchzuführen. Dies können Sie manuell oder mithilfe eines Tools wie Website Link Checker tun.
Die andere Sache, die mich nur nervt? Wenn das Logo nicht von jeder Seite ein Link zurück zur Startseite ist. Es sollte immer eine "Home" -Funktion geben. (Und wenn Sie schon dabei sind, deaktivieren Sie nicht die Zurück-Taste.)
Denken Sie bei Links an die Benutzerfreundlichkeit. Stellen Sie sicher, dass Links, insbesondere im Text, sichtbar und groß genug sind, um zu klicken oder zu tippen, ohne versehentlich einen benachbarten Link zu erhalten. Fügen Sie aus diesem Grund nicht zu viele In-Text-Links hinzu, da es schwierig werden kann, auf den richtigen Link zu tippen, insbesondere bei kleineren Geräten.
7. Auto-Play-Sound

Sound auf Ihrer Website kann Spaß machen. Sound, der ohne Aufforderung abgespielt wird, ist nicht.
Sie sollten den Benutzern immer die Option zum Ein- und Ausschalten des Sounds geben und standardmäßig deaktivieren. Sound kann für Benutzer verblüffend sein, ist möglicherweise nicht sicher für Arbeitsumgebungen und ist im Allgemeinen ärgerlich. Die meisten Benutzer möchten die Kontrolle über das Anzeigeerlebnis auf der Website haben, und der Sound für die automatische Wiedergabe nimmt einen Teil dieser Kontrolle weg. Es ist viel wahrscheinlicher, dass ich mich mit dem Sound beschäftige und ihn spiele, wenn mir die Option gegeben wird. Beim automatischen Abspielen verlasse ich die Website häufig, ohne nach einem Ort zu suchen, an dem ich sie zum Schweigen bringen kann.
Es gibt einige Stellen, an denen dies schwierig sein kann - beispielsweise Werbung. Wenn Sie etwas haben, das Sound enthält, der abgespielt werden muss, ziehen Sie ein Popup-Feld mit einer großen Stummschalttaste in Betracht. Die Nutzer sind besser geschult, einige Sekunden Anzeigenwiedergabe zu akzeptieren, um Inhalte anzuzeigen. Es ist immer noch keine ideale Situation, kann aber eine bessere Lösung sein.
Schauen Sie sich das Bild von der obigen Site an. Es spielt Sounds automatisch ab - sie sollen ruhig sein - aber sehen Sie, ob Sie den Sound-Schalter auf einen Blick erkennen können. Die Schaltfläche ist eher klein, insbesondere im Vergleich zur Skalierung anderer Elemente.
7 weitere Pet Peeves
Leider gibt es viele andere kleine Dinge, die mich auch beim Navigieren im Internet verrückt machen können. Versuchen Sie, keinem dieser nachlässigen Fehler zum Opfer zu fallen.
- Keine Suche
- Grammatikfehler oder Rechtschreibfehler
- Kein Aufruf zum Handeln
- Zu viele Links in der Kopie
- Mit Bindestrich versehener Text
- Super kleine Knöpfe
- Schlechte Typografie und Lesbarkeit
Fazit
In einige dieser Designfallen zu geraten ist zu einfach und kann jedem passieren. (Einige dieser Fehler lauern sogar auf Websites mit insgesamt großartigem Design.)
Achten Sie also während des gesamten Designprozesses auf die Details und starten Sie sie, damit Sie viele dieser Probleme vermeiden können. Du willst mich nicht mürrisch machen, oder?