Diese Woche im Design: 9. Januar 2015
Die besten und kommenden Trendlisten sind zu dieser Jahreszeit faszinierend, und das gilt auch für Listen, die auch mit Design zu tun haben. Diese Woche werfen wir einen Blick auf einige dieser Zusammenstellungen und wie sie sich auf Sie und Ihre Arbeit im Jahr 2015 auswirken können. (Wer liebt eine großartige Liste nicht?)
Jede Woche planen wir einen Blick auf wichtige Produktversionen und Upgrades, Tools und Tricks und sogar auf einige der beliebtesten Dinge, über die Sie in den sozialen Medien sprechen. Und wir würden gerne hören, was auch in Ihrer Welt los ist. Haben wir etwas verpasst? Schreiben Sie mir eine E-Mail an [email protected].
Web Navigation Design Trends für 2015

Die Navigation auf der Website befindet sich in einer Phase der Wiedergeburt und Wiederentdeckung. Alles, was Designer für neu halten, um eine erfolgreiche Navigation für Websites (auf allen Geräten) zu gestalten, ändert sich schnell.
Vorbei sind die mehrstufigen Auswahlmöglichkeiten am oberen Bildschirmrand zugunsten viel einfacherer Optionen. Designer müssen über eine Navigation nachdenken, die viel Platz zwischen den Elementen bietet, damit Schaltflächen leicht angeklickt oder getippt werden können.
Was genau erwarten wir als nächstes? Patrick McNeil, Designer, Entwickler, Autor und Autor der Reihe „The Web Designer's Idea Book“, hat kürzlich die Idee einer neuen Navigation für Webdesigner Depot aufgegriffen. Er wies auf drei Haupttrends hin, die Designer für 2015 erwarten sollten.
- Navicons: „Es war eine attraktive Lösung, alles in ein Navigationsfeld zu packen, das sich außerhalb der Leinwand befindet und bei der Auswahl des Navicons einzieht. … Infolgedessen ist das Navicon zu einer Anlaufstelle für mobile Apps und Websites geworden. “
- Vollbildnavigation: „Diese Menüs werden normalerweise über eine Schaltfläche oder einen Link eines bestimmten Typs aktiviert. ziemlich häufig ein navicon. Der Unterschied besteht darin, dass anstelle eines kleinen Panels, das herausgleitet, die Navigation den gesamten Bildschirm einnimmt. “
- Übergroße Menüs: „Mit diesem Inhalt kann der Benutzerfluss durch die Website geleitet werden. Vor allem kann es sie zu den wichtigsten Inhalten führen. “
McNeil führt Sie durch großartige, funktionale, reale Design-Szenarien und Beispiele in diesem Artikel, die Sie unbedingt lesen sollten. Seine Beispiele für diese Techniken und ihre Funktionsweise sind Dinge, von denen fast jeder Designer - ob neu oder erfahren - lernen kann. Viele dieser Beispiele stammen ebenfalls von beliebten Websites und lassen Sie einen zweiten Blick darauf werfen, was Sie über das Design der Website-Navigation denken.
Noch interessanter ist, wie sich alle drei potenziellen Trends miteinander zu verbinden scheinen. Viele der Beispiele, und andere, die ich mir vorstellen kann, verwenden tatsächlich Kombinationen dieser Techniken.
10 weitere Designtrends für 2015

Neue Navigationsstile sind nicht die einzigen Trends, die Designer 2015 voraussichtlich sehen werden. Das Next Web hat eine Liste von 10 Webdesign-Elementen zusammengestellt, die sich voraussichtlich im kommenden Jahr auswirken werden.
Wie wird sich jeder Trend auf Ihr Leben als Designer auswirken? Besuchen Sie The Next Web, um mehr über jeden Trend im Detail zu erfahren.
- Längere Bildlaufseiten
- Geschichtenerzählen und Interaktion
- Keine großen Header-Hintergrundbilder
- Entfernen nicht wesentlicher Gestaltungselemente zugunsten der Einfachheit
- Zentrierte Site-Layouts mit fester Breite
- Professionelle, hochwertige, benutzerdefinierte Fotografie
- Flyout / Sideout-App-ähnliche Menüs
- Versteckte Hauptmenüs
- Sehr große Typografie
- Leistung und Geschwindigkeit
Das Interessante an dieser Liste ist, dass viele dieser Elemente Dinge sind, die wir seit 2014 sehen, wie beispielsweise die Verwendung von App-ähnlichen Menüs. Andere Elemente auf dieser Liste unterscheiden sich erheblich von den Trends von 2014 und sind fast widersprüchlich, z. B. das Fehlen großer Header-Hintergründe.
Zeigt das, dass Designer einige der Dinge satt haben, die wir im letzten Jahr getan haben? Was halten Sie von all diesen Vorhersagen über Trends und was kommt noch? Wie viel Gewicht legen Sie in diese Konzepte? Lassen Sie uns darüber in den Kommentaren auf Facebook und Twitter sprechen.
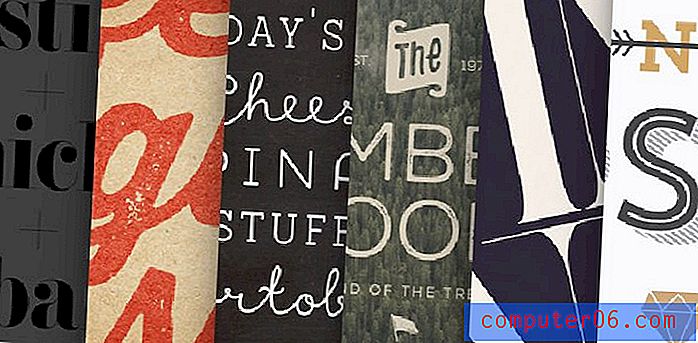
Überprüfung der Top-Schriften von 2014

So wie ein Lieblingssong in Ihrem Kopf stecken bleiben kann, kann auch eine großartige Schrift stecken bleiben. Und dieses Phänomen scheint von vielen Designern geteilt zu werden, wenn man sich die Liste der beliebtesten Schriftarten von Hype For Type für 2014 ansieht.
Bei so vielen bekannten Schriften auf der Liste ist es nicht verwunderlich, dass diese Optionen sowohl beliebte als auch großartige Optionen für eine Vielzahl von Designprojekten sind. Die Site entwickelte die Liste basierend auf den Verkäufen (in tatsächlichen Dollars) im Kalenderjahr. Einige Schriftarten sind neu, während andere alte Favoriten sind.
Hier sind die Top 10. Besuchen Sie Hype For Type, um mehr zu erfahren und Kopien dieser Schriften für Ihre Projekte zu erhalten.
- F37 Bella
- Eveleth
- Ingwer
- Nexa Rust
- Durstig rau
- Vitrine
- Port Vintage
- Nanami gerundet
- Trend
- Adria Grotesk
Nur zum Spaß

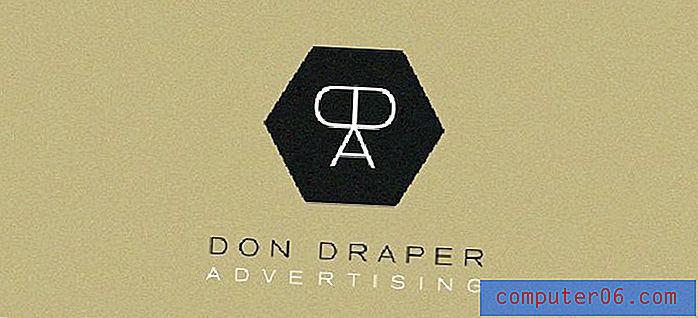
Was wäre, wenn berühmte Fernsehfiguren ihre eigenen Logos entwerfen würden? Von Don Draper von „Mad Men's“ bis Sheldon Cooper von „The Big Bang Theory“ wurde jedes dieser lustigen Logos mit Blick auf den Charakter entworfen.
Die Kollektion wurde von Pablo Canepa kreiert, einem Designer aus Uruguay, der Behance sehr angetan hat. Ein Großteil seines Portfolios zeigt Logoarbeiten.
Das TV Series Character Logos-Projekt macht viel Spaß und andere nehmen es zur Kenntnis. Es hat mehr als 10.000 Aufrufe und 1.200 Wertschätzungen bis heute. Folgendes hat Canepa über die Sammlung geschrieben: „Fiktive Logos basierend auf berühmten TV-Serienfiguren. Einige Logos basieren auf tatsächlichen Jobs der Charaktere, andere basieren auf ihren Leidenschaften. Persönliches Projekt. Nur zum Spaß."
Kein Zweifel. Diese Sammlung erregte meine Aufmerksamkeit und hielt sie einige Zeit.