Design für alle: Berücksichtigung der Barrierefreiheit in visuellen Projekten
Da Design ein solches visuelles Konzept ist, denken wir nicht immer darüber nach, wie sich Design auf Benutzer mit bestimmten Behinderungen auswirken kann. Von der Sehkraft über Hör- bis hin zu Berührungsstörungen kann die Gestaltung einer Website, einer Broschüre oder sogar eines Pakets für verschiedene Personen unterschiedlich aussehen oder funktionieren.
Und obwohl Sie nicht so entwerfen können, dass jedes Element für jeden Benutzer unter allen Bedingungen perfekt ist, können Sie einige Dinge tun und darüber nachdenken, um Ihre Designprojekte einer größeren Anzahl von Personen zugänglicher zu machen. Einfache Techniken wie Farbauswahl, Textur, Schattierung und Soundeffekte können für den Benutzer einen Unterschied machen.
Entdecken Sie Designressourcen
Dinge, die man beachten muss

Während es eine Reihe von Faktoren gibt, die zur Zugänglichkeit des Designs beitragen können, gehören zu den häufigsten Faktoren Sehstörungen oder Farbenblindheit, die Fähigkeit, bestimmte Geräusche zu hören, und sogar ein Tastsinn. Jedes dieser Dinge kann einen großen Einfluss darauf haben, wie etwas, das Sie erstellen, empfangen wird, und es ist wichtig zu verstehen, dass in einigen Fällen eine erhebliche Anzahl von Personen von diesen Faktoren betroffen sein kann.
Sehstörung
Ein erheblicher Teil der Weltbevölkerung hat irgendeine Art von Sehbehinderung. Denken Sie an alle Menschen, die eine Brille oder Kontaktlinsen tragen. Dies schließt 285 Millionen Menschen ein und von diesen 39 Millionen sind laut Weltgesundheitsorganisation blind.
Farbenblindheit
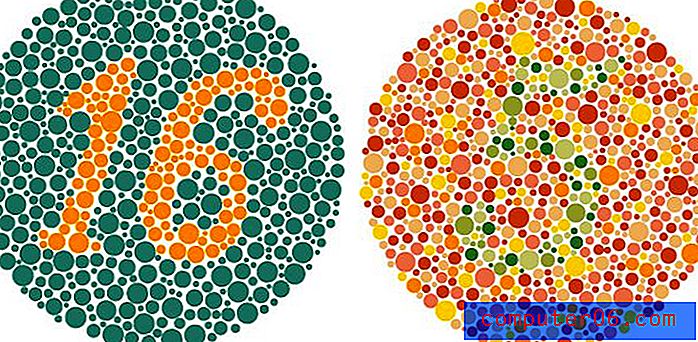
Eines der häufigsten Probleme eines Designers bei der Barrierefreiheit ist die Farbenblindheit. Es gibt verschiedene Varianten der Farbenblindheit, die von wenig Farbe in bestimmten Farbtönen (normalerweise Rot, Grün oder Blau) bis hin zu überhaupt keiner echten Farbe reichen. Farbenblindheit kann bei der Geburt beginnen oder sich im Laufe der Zeit entwickeln.
Laut Color Blind Awareness ist ungefähr 1 von 12 Männern und 1 von 200 Frauen farbenblind. Allein in Großbritannien gibt es etwa 2, 7 Menschen mit einem gewissen Grad an Farbenblindheit. Sie können Ihr Farbsehen in nur wenigen Schritten online testen.
Hörfähigkeit
Während Hörverlust für Designer kein visuelles Problem darstellt, kann er sich auf das Design von Websites und Benutzeroberflächen auswirken, die häufig Sound-Hinweise enthalten. Während Hörverlust am häufigsten bei älteren Menschen auftritt, betrifft er eine große Anzahl von Menschen. Laut der Hearing Loss Association of America haben etwa 20 Prozent der Erwachsenen in den USA einen gewissen Grad an Hörverlust. Die meisten dieser Personen sind wahrscheinlich Teil der Zielgruppe Ihres Unternehmens, wobei 60 Prozent der Personen mit Hörverlust aktiv in der Belegschaft oder im Bildungsumfeld tätig sind.
Tastsinn
Obwohl nicht sehr häufig, ist der Tastsinn und die Wendigkeit der Finger ein wachsendes Problem, wenn es um Zugänglichkeit und Design für diejenigen geht, die Apps und Websites entwerfen. Da diese Elemente mit „Tippen“ oder „Fingerwischen“ funktionieren, ist die Berührung wichtig. Benutzer mit Neuropathie, einer Nervenstörung, die zu einem Verlust des Tastsinns führt, oder Arthritis können Schwierigkeiten mit diesen Arten von Designanwendungen haben.
Arbeiten mit Farbe

Die häufigste Form der Farbenblindheit ist rot-grün und in einigen Fällen blau-gelb. Unter dieser Bedingung neigen diese Farben dazu, sich mit wenig Unterschied zwischen den Farbtönen zu vermischen. Daher ist das Arbeiten mit Farbe besonders wichtig.
Eine Farbpalette, die viel Rot und Grün zusammen verwendet, ist für Personen mit dieser Erkrankung schwer zu erkennen. Denken Sie an Elemente wie Balkendiagramme oder Diagramme, die rote und grüne Balken verwenden. Sie können nicht zu unterscheiden sein.
Eine bessere Option ist die Verwendung von Farben, die im Hinblick auf gängige Sehmuster nicht gepaart sind (rot-grün und blau-gelb). Durch das Koppeln verschiedener Arten von Farben können Sie die Anzeige von Informationen erleichtern.

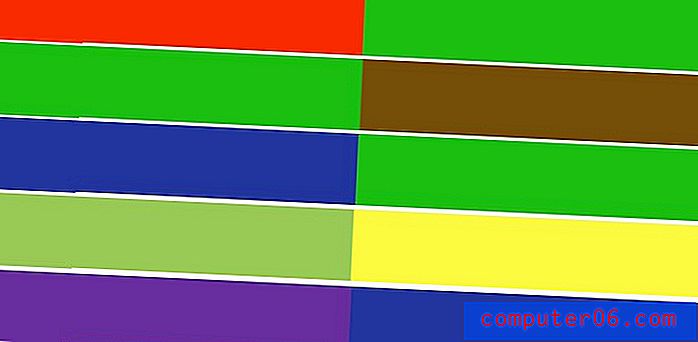
Farbkombinationen, die schwer zu erkennen sein können:
- rot und Grün
- Grün und braun
- Grün und Blau
- Grün und grau
- Grün und Schwarz
- Hellgrün und gelb
- Blau und Lila
- Blau und Grau
Das heißt nicht, dass Sie diese Farbkombinationen nicht verwenden können. Es gibt Möglichkeiten, diese Kombinationen zu verwenden und dennoch ein Design-Framework zu erstellen, das leicht zugänglich ist.
Denken Sie an Schaltflächen in einer Weboberfläche. Wenn der Ruhezustand rot und der Schwebezustand grün ist, ist das Ergebnis keine vollständig zugängliche Schaltfläche. Einfache Änderungen, wie zusätzliche Schattierungen für den Schwebezustand oder die Verwendung eines Umrisses um das Feld für den Schwebezustand, können jedoch einen großen Unterschied bewirken.
Eine andere Möglichkeit ist die Verwendung einer monochromatischen Farbpalette. Verschiedene Schattierungen des gleichen Farbtons sind oft leicht zu erkennen. Dies kann eine unterhaltsame und einfache (ganz zu schweigen von der trendigen) Methode sein, um sicherzustellen, dass Informationen leicht zu sehen sind.
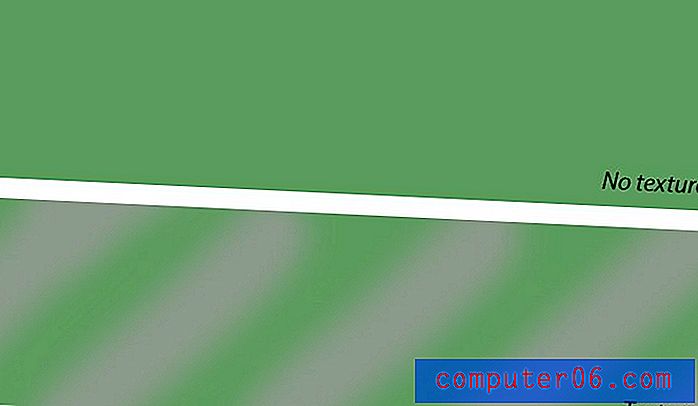
Bedeutung der Textur

Denken Sie neben Farbänderungen auch daran, Elementen Textur hinzuzufügen. Dies funktioniert für gedruckte Artikel und online.
In gedruckten Elementen kann die Textur helfen, ein Produkt zu unterscheiden. Von erhabenen Tinten bis hin zu Papiersorten kann das verwendete Medium Sie und Ihr Produkt identifizieren. Bei digitalen Elementen kann die Verwendung einfacher Texturen wie Linien oder Schattierungen in einem farbigen Feld das Erkennen von Variationen erleichtern. Wenn Sie beim Streichen oder Tippen auf die richtige Position ein Gefühl für Berührungen hinzufügen, z. B. eine Beule oder ein Summen, können diese Elemente ebenfalls einfacher verwendet werden.
Kontrast und Größe
Wir sprechen oft über die Bedeutung von Größe und Kontrast, und für das Sehen ist dies von entscheidender Bedeutung. Je größer und kontrastreicher Sie zwischen Elementen sind, desto wahrscheinlicher ist es, dass sie richtig gesehen und verstanden werden.
Verwenden Sie Kombinationen aus hoher und niedriger Farbsättigung, um zwischen Designelementen zu unterscheiden. Stellen Sie sicher, dass die Elemente um sie herum genügend Platz haben, um klar „gelesen“ zu werden. Verwenden Sie schließlich die Größe zu Ihrem Vorteil. Der Typ sollte für die durchschnittliche Person in einem Abstand von mehreren Fuß leicht lesbar sein.
Soundeffekte

In Bezug auf das Hören müssen Soundeffekte einfach, klar und nicht zu hoch oder zu niedrig sein. Mitteltöner sind für die meisten Menschen oft am einfachsten zu hören.
Stellen Sie sicher, dass der Ton professionell gemischt und aus Gründen der Klarheit bearbeitet wird. Klänge mit zu vielen Ereignissen im Hintergrund können für jeden schwer zu hören sein und für jeden mit Hörverlust noch größere Hindernisse darstellen.
Enthalten Sie auf Websites oder Apps, auf denen Sounds automatisch abgespielt werden, Funktionen zum Wiederholen wichtiger Audiokomponenten oder zum Erhöhen der Lautstärke. (Beachten Sie, wie die obige Site dies auf einfache Weise tut.) Fügen Sie auch visuelle Hinweise mit Soundinformationen hinzu, z. B. Volltext oder Untertitel.
Fazit
Es ist möglicherweise nicht immer möglich, für jedes mögliche Szenario zu entwerfen. Und die meisten Unternehmen und Kunden würden es nicht erwarten, aber Sie sollten über Ihr Publikum und mögliche Bedenken hinsichtlich der Barrierefreiheit nachdenken.
Überlegen Sie, wie Sie mit Elementen arbeiten können, die Ihr Design für alle Benutzer benutzerfreundlicher machen. Farbauswahl, Textgröße, Textur und die Art der verwendeten Sounds machen möglicherweise nicht immer einen großen Unterschied in Ihrem Gesamtdesign, können jedoch häufig erhebliche Auswirkungen auf die Benutzer haben.